Het gebruik van productcategorieën en -tags zijn handig om producten met vergelijkbare kenmerken te groeperen. Hiernaast is het mogelijk om subcategorieën te gebruiken.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Wat zijn productcategorieën?
Het gebruik van WooCommerce productcategorieën is de makkelijkste methode om vergelijkbare producten te groeperen. Stel dat je kleding verkoopt via jouw webshop, dan kan je een aantal categorieën aanmaken zoals bijvoorbeeld t-shirts, broeken en truien. Hiernaast is het ook mogelijk om categorieën onder te verdelen in subcategorieën. Bijvoorbeeld:
| Product Categorie | Sub-categorie |
| Kleding | Dames, Heren, Kinderen, enz |
| Schoenen | Sandalen, sneakers, veterschoenen, enz |
Zeker wanneer er erg veel producten op de website staan is het wel zo overzichtelijk voor de klant om alles netjes in te delen in (sub)categorieën.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Hoe voeg je een productcategorie toe?
Productcategorieën zijn te beheren in het WordPress dashboard. Ga hiervoor naar Producten > Categorieën om alle huidige categorieën weer te geven.

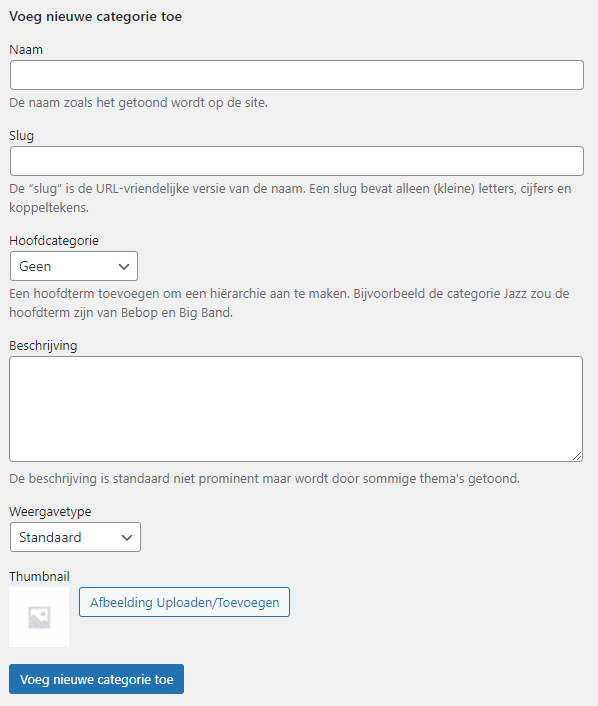
Bij productcategorieën kan je eenvoudig een nieuwe categorie aanmaken. Je ziet de volgende velden, voeg daar de juiste details toe:

Een beschrijving van de verschillende velden:
- Naam: vul hier een logische naam in voor de productcategorie. Deze naam is ook zichtbaar voor je bezoekers.
- Slug: een optioneel veld waarbij je de URL kan bepalen van de productcategoriepagina. Wanneer je zelf een ‘slug‘ opgeeft dan zijn daar enkele regels voor. Zo mag het alleen kleine letters, cijfers en koppeltekens bevatten. Stel dat je hier kleding opgeeft als slug dan zal de URL van deze categorie https://jouwwebshop.nl/product-categorie/kleding zijn.
- Hoofdcategorie: Standaard staat deze instelling op ‘Geen‘. Wanneer je een nieuwe hoofdcategorie aanmaakt laat deze instelling dan zo staan. In het geval dat je een subcategorie wilt maken, selecteer dan de juiste hoofdcategorie in het drop-down menu.
- Beschrijving: In dit veld kan je gedetailleerde informatie opgeven van de productcategorie. Let er wel op dat niet alle thema’s deze beschrijving tonen.
- Weergavetype: Hier kan je bepalen welke producten je wilt laten zien op de landingspagina van de webshop. Er zijn vier opties:
- Standaard: de standaardinstelling van het thema wordt gebruikt.
- Producten: alle producten worden weergegeven
- Subcategorieën: alle subcategorieën worden weergegeven
- Beide: de subcategorieën én de producten worden samen weergegeven
- Afbeelding uploaden/toevoegen: met deze optie kun je thumbnails instellen voor je categorie. Sommige thema’s kunnen de thunmnails tonen naast de productcategorieën.
- Voeg nieuwe categorie toe: De laatste stap is het toevoegen van de categorie door op deze knop te klikken. De nieuwe productcategorie wordt dan aangemaakt.
Na het aanmaken van de categorie verschijnt de nieuwe categorie in de lijst van alle beschikbare WooCommerce categorieën.
Een categorie sneller toevoegen
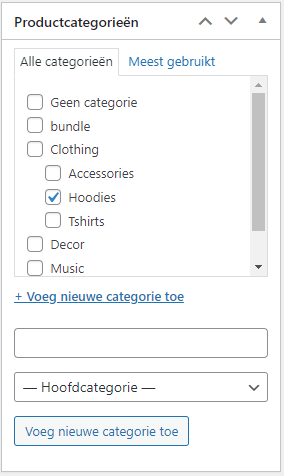
Een nieuwe productcategorie toevoegen kan ook sneller. Ga naar Producten > Nieuw toevoegen. Wanneer je nu een nieuw product toevoegt, zie je aan de rechterkant de optie ‘+ Voeg nieuwe categorie toe‘.

Let op de standaard categorie ‘Geen categorie‘. Alle producten die niet zijn toegewezen aan een categorie vallen hier onder. Deze categorie kan niet zomaar worden verwijderd.
Net zoals bij blog berichten binnen WordPress kan je tags toevoegen aan je producten. Het gebruik van product tags is een handige manier om gerelateerde producten met elkaar te verbinden. In tegenstelling tot categorieën zit er geen hiërarchie in tags, er bestaan dus geen sub-tags.
Maar wanneer is het nu handig om gebruik te maken van product tags? Stel dat je kleding verkoopt met veel hondenprints, dan kan je een tag aanmaken voor ‘honden‘. Voeg deze tag vervolgens toe aan je menu zodat het voor klanten makkelijker is om alle t-shirts, broeken of andere kleding te vinden met een hondenprint.
Hoe voeg je een WooCommerce product tag toe?
Het toevoegen van een WooCommerce product tag is vergelijkbaar met het toevoegen van een productcategorie.

Wanneer je naar in het WordPress dashboard naar Producten > Tags gaat, vindt je de pagina om tags te beheren. De velden om een nieuwe tag toe te voegen gaat op dezelfde manier als bij het toevoegen van een productcategorie:

Vul de volgende gegevens in:
- Naam: Hier geef je de naam op van de nieuwe tag
- Slug: Optioneel is er een URL toe te voegen als nieuwe URL naam.
- Beschrijving: Maak een beschrijving van de tag. Deze beschrijving zal niet in alle thema’s worden weergegeven.
- Voeg nieuwe tag toe: Klik op deze knop om de tag aan te maken.

Het is nu eenvoudig om een product tag aan een product toe te voegen. Ga naar Producten > Nieuwe toevoegen. In het rechterpaneel zijn de product tags in te stellen.
Je kan maximaal drie tags toevoegen aan WooCommerce producten. Gebruik komma’s tussen de product tags om meerdere tags tegelijk toe te voegen.


