Veel Premium WordPress Themes hebben standaard een Theme Options-paneel. In dit paneel kun je instellen hoe je wilt dat het thema eruit ziet en, afhankelijk van het thema dat je gekocht hebt, nog veel meer.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Theme options; wat kun je instellen?
Inhoud
Niet alleen premium WordPress-thema’s hebben theme options. Ook veel gratis WordPress-thema’s beschikken over theme options. Deze zijn vaak veel minder uitgebreid. Het standaard WordPress-thema (op dit moment Twenty Fourteen) beschikt bijvoorbeeld ook over theme options.
Bij premium WordPress-thema’s zijn deze opties veel uitgebreider. Neem bijvoorbeeld het meestverkochte thema ooit op Themeforest; Avada. Avada heeft honderden theme options. Vaak worden de theme options als volgt ingedeeld:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
- Styling options
- Typography options (soms vind je deze onder styling options)
- Header options
- Footer options
- Blog options
- Custom code
In dit artikel zal ik de zes genoemde voorbeelden toelichten.
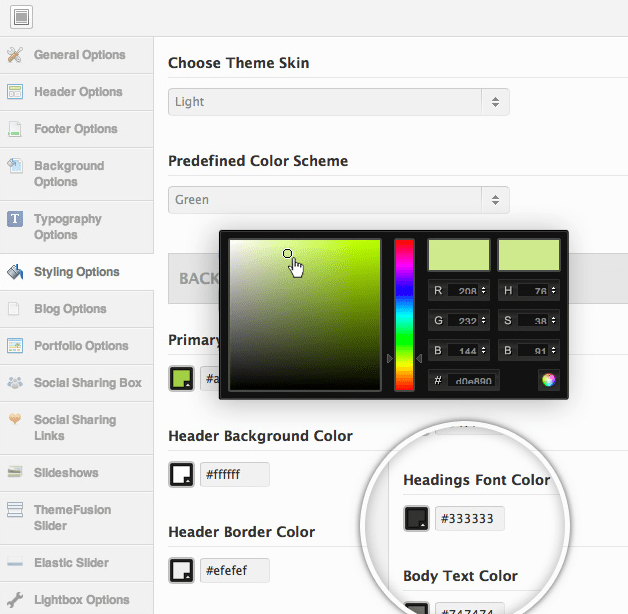
Styling options
Bij de meeste thema’s vind je onder “Styling options” de instellingen voor kleuren en de layout van je website. Denk hierbij aan de indeling van je sidebars en meer. Uitgebreide thema’s zoals Avada hebben vaak meerdere kleurenschema’s beschikbaar waaruit je kunt kiezen, zodat je niet zelf op zoek hoeft naar kleuren die bij elkaar passen.

Typography options
Onder de Typography Options die veel thema’s hebben, vind je alle instellingen op het gebied van lettertype, lettergrootte en letterkleur. Veel thema’s zijn standaard uitgerust met enorm veel webfonts van Google.

Header options
Onder de header options vind je instellingen zoals het logo dat op je WordPress-website getoond moet worden en eventuele banners. Veel thema’s hebben bijvoorbeeld ruimte voor een Google AdSense-code in de header.
In de footer options stel je alles in dat in de footer komt te staan. Zo kun je bijvoorbeeld de “copyrights” aanpassen. Standaard staat hier waarschijnlijk de maker van het thema dat je gebruikt. Waarschijnlijk wil je het aanpassen naar je eigen naam.
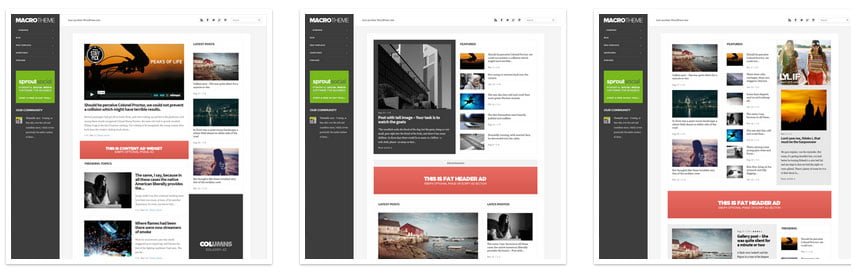
Blog options
Veel thema’s hebben verschillende opties voor hoe je blog er uit komt te zien. Bijvoorbeeld small, medium en large, of verschillende indelingen. Een voorbeeld daarvan zie je duidelijk in de afbeelding (in onderstaand voorbeeld gaat het om het thema Macro).

Custom code
Een optiepaneel dat veel premium thema’s ook hebben, is de mogelijkheid om “custom code” toe te voegen. Hier voeg je bijvoorbeeld je eigen CSS-code toe.
Let hier mee op, want veel thema’s plaatsen jouw custom code in de <head> van je website. Het is beter om de code aan te passen in de stylesheet van je (child) thema zelf.








Reageer