Standaard zitten er veel verschillende blokken in Gutenberg. We gaan ze hier niet allemaal behandelen, want de meeste blokken spreken redelijk voor zich. In dit artikel, deel 4 van de Gutenberg Handleiding, zetten we de belangrijkste soorten blokken op een rij.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Tekst
Het Tekst-blok wordt automatisch aan Gutenberg toegevoegd, zodat je direct kunt beginnen met schrijven. Zodra je op “Enter” klikt zal er automatisch een nieuw tekstblok worden toegevoegd voor de volgende alinea. Iedere alinea is in Gutenberg dus een nieuw blok.
Afbeeldingen
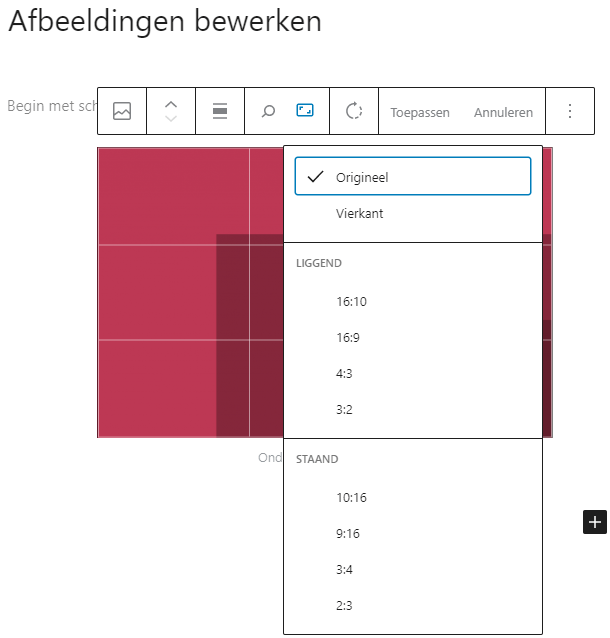
Ook afbeeldingen hebben in Gutenberg een eigen blok. Zodra je dit blok toevoegt, krijg je direct de mogelijkheid om een afbeelding te uploaden of om er een te kiezen uit je WordPress-mediabibliotheek. Ook kun je met de icoontjes linksboven je afbeelding centreren of naar links of rechts uitlijnen. De aspect ratio is te wijzigen en kan je de afbeelding draaien.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

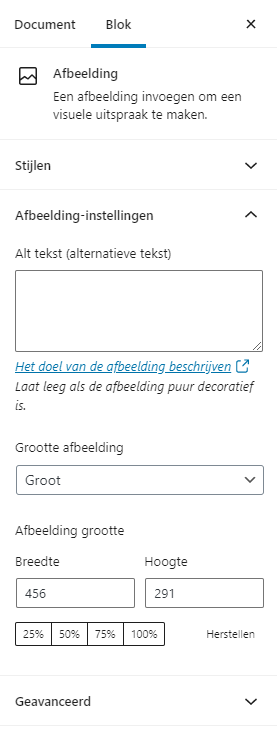
 Zodra je een afbeelding hebt geselecteerd en op de instellingen knop klikt, verschijnen in de balk rechts alle instellingen voor het afbeelding-blok. Dit zijn de instellingen die je ook uit de klassieke Editor gewend bent.
Zodra je een afbeelding hebt geselecteerd en op de instellingen knop klikt, verschijnen in de balk rechts alle instellingen voor het afbeelding-blok. Dit zijn de instellingen die je ook uit de klassieke Editor gewend bent.
Zo kun je een “alt-tekst” invullen (“Textual Alternative”), de tekst die wordt gebruikt als de afbeelding niet getoond kan worden óf als een slechtziende je pagina laat “voorlezen”.
Je kunt ook een formaat kiezen voor je afbeelding. Standaard wordt je afbeelding als “Full size” getoond, maar je kunt ook een ander vooraf ingesteld formaat kiezen. Daarnaast kun je ook zelf afmetingen invullen (in pixels), zoals je dat gewend bent.
Natuurlijk is het ook mogelijk om een link aan je afbeelding toe te voegen, zoals een link naar het mediabestand of naar een “custom URL”.
Heading (tussenkop)
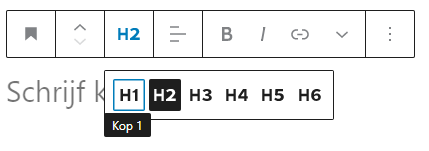
Er is ook een speciaal blok voor het toevoegen van headings (tussenkopjes). Je hebt hier de keuze tussen verschillende headings, zoals H2, H3 en H4:

Quote (citaat)
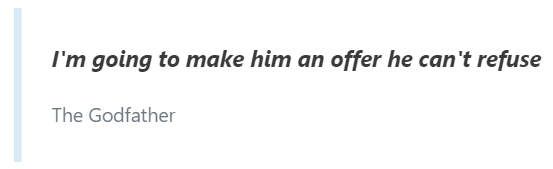
Er is ook een speciaal blok in Gutenberg voor het toevoegen van een citaat (of quote) aan je bericht of pagina. Dat ziet er in de Editor als volgt uit:

Je vult een quote in (bijvoorbeeld: “I’m going to make him an offer he can’t refuse.”) en eventueel waar je de quote vandaan hebt, in dit voorbeeld natuurlijk “The Godfather”.
Embed (bijvoorbeeld YouTube)
Het toevoegen van een YouTube-video is mogelijk met een zogeheten “Embed”-blok. Er zijn veel blokken voor embeds, zoals YouTube, Twitter, Instagram, SoundCloud, Spotify en Vimeo.

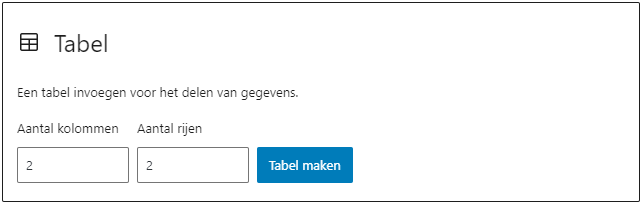
Tabellen
Tabellen waren in de klassieke WordPress-editor een groot gemis. Vaak moest je hiervoor een speciale plugin installeren. In Gutenberg is het toevoegen van een tabel standaard-functionaliteit:

Kolommen
Vroeger was dit alleen mogelijk als je theme een shortcode voor kolommen had, of als je een speciale plugin installeerde die deze optie aan je editor toevoegt. In Gutenberg kun je (zonder plugin) kolommen (columns) toevoegen:

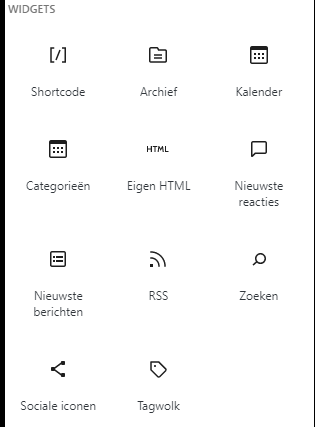
Widgets
Je kunt ook verschillende widgets als “block” toevoegen in Gutenberg. We gaan ze hier niet één voor één laten zien, maar om je een idee te geven wat er mogelijk is:

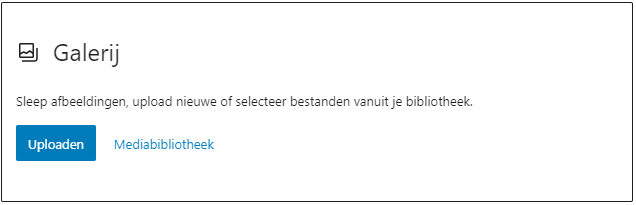
Galerij
Gutenberg heeft ook een blok waarmee je eenvoudig een galerij aan je bericht of pagina kunt toevoegen. Het enige dat je hoeft te doen is meerdere afbeeldingen uploaden of selecteren in je mediabibliotheek. Gutenberg maakt hier automatisch een galerij van. Je kunt daarnaast instellen in hoe veel kolommen je je galerij wilt laten zien:

 Blok Patronen
Blok Patronen
Sinds WordPress 5.5 is er een nieuwe functie bijgekomen: Blok Patronen. Dit zijn veelgebruikte blokken met vooraf geconfigureerde instellingen die je direct kan toevoegen. Zo kan je bijvoorbeeld zoeken naar ‘knoppen‘ en vervolgens om ‘Patronen‘ te klikken om snel een knop toe te voegen aan je pagina.
Met blokpatronen kan je snel pagina layouts maken met behoud van je website design. Er zijn nu een beperkt aantal blokpatronen beschikbaar, dat zullen er ongetwijfeld meer worden zodra WordPress Themes en Plugins hun eigen blokpatronen toevoegen.
Problemen met Gutenberg?
We raden je aan in ieder geval een backup van je website te maken, of deze te kopiëren naar een testomgeving, voordat je uitgebreid met de nieuwe functionaliteiten van Gutenberg aan de slag gaat. Zo kun je erachter komen of je bij het gebruiken van Gutenberg tegen bepaalde problemen aanloopt en eventueel niet het resultaat krijgt dat je voor ogen had. Als je nog gebruikmaakt van een oudere WordPress versie en van plan bent te updaten, dan kan het soms zijn dat je bestaande content niet meer kunt aanpassen omdat Gutenberg bijvoorbeeld niet compatibel is met jouw WordPress-template of plugins. Altijd een backup maken is het credo.
Als je merkt dat jouw template (nog) niet compatibel is met Gutenberg, of dat bepaalde plugins op je website problemen opleveren, contacteer dan de developer(s) van die plugins en themes. Daarnaast kun je de Classic Editor-plugin installeren, zodat je voorlopig in ieder geval vooruit kunt.

 Blok Patronen
Blok Patronen






Reageer