Wil je het lettertype aanpassen op je WordPress website? Met custom fonts (aangepaste lettertypen) kun je een prachtige combinatie van verschillende lettertypen op je site gebruiken om de typografie en gebruikerservaring te verbeteren. Naast het feit dat sommige fonts er mooi uitzien, kunnen ze helpen de leesbaarheid te verbeteren, een merkimago te creëren en jouw bezoekers langer op je website te houden. In dit artikel laten we je zien hoe je het lettertype in WordPress kunt aanpassen met Google Fonts, TypeKit en CSS3.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.

Inhoud
Gebruik niet te veel lettertypen
Het laden van te veel lettertypen kan je website vertragen. We raden je aan twee lettertypen te kiezen voor je WordPress site. We laten je ook zien hoe je deze inlaadt zonder je website te vertragen. Voordat we kijken naar het aanpassen van je lettertype in WordPress, gaan we eerst kijken naar de bronnen die je kunt gebruiken voor het vinden van jouw perfecte lettertype.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Lettertype aanpassen met WordPress plugins
In het verleden was je nogal wat geld kwijt voor het aanpassen van de font op je site, nu zijn de tijden veranderd. Er zijn veel bronnen waar je mooie gratis lettertypen kunt vinden, waaronder Google Fonts, Adobe Fonts, FontSquirrel en fonts.com.
Als je niet weet hoe u lettertypen moet mixen en matchen, probeer dan Font Pair. Het helpt ontwerpers om prachtige Google-lettertypen aan elkaar te koppelen. Houd er bij het kiezen van je WordPress lettertype rekening mee dat het gebruik van te veel verschillende lettertypen je website kan vertragen. Daarom adviseren wij om het te houden bij twee lettertypen en deze in je hele WordPress ontwerp gebruiken. Dit zorgt ook voor consistentie in de uitstraling van je site.
 WordPress lettertype aanpassen vanuit Google Fonts
WordPress lettertype aanpassen vanuit Google Fonts
Google Fonts is de grootste, gratis en meest gebruikte lettertypebibliotheek voor website-ontwikkelaars. Er zijn meerdere manieren waarop je Google fonts kunt toevoegen en gebruiken in WordPress.
Manier 1: WordPress lettertype aanpassen met de Easy Google Fonts Plugin
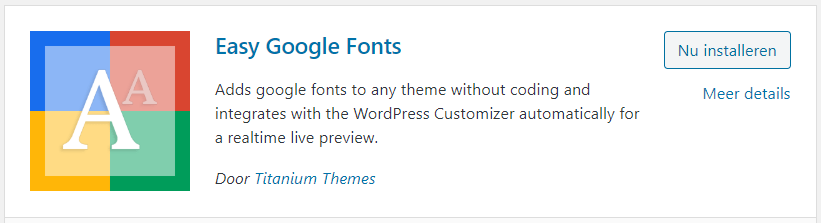
Als u Google Fonts op je WordPress website wilt toevoegen, dan is deze methode veruit de gemakkelijkste en aanbevolen voor beginners. Het eerste wat je moet doen is het installeren en activeren van de Easy Google Fonts plugin.


Raadpleeg onze stapsgewijze handleiding voor het installeren van een WordPress plugin.
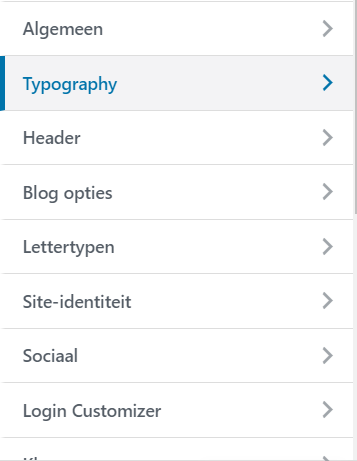
Na activering ga je naar de Weergave » Customizer pagina gaan. Hiermee wordt de interface voor het aanpassen van live thema’s geopend, waar je de nieuwe sectie Typography ziet.

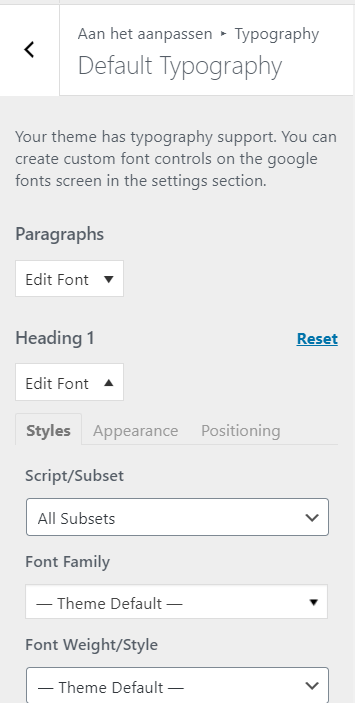
Als je op Typography klikt, worden verschillende secties van je WordPress website weergegeven waar je Google lettertypen kunt toepassen. Klik op Edit Font (lettertype bewerken) onder het gedeelte waar je het lettertype wilt aanpassen.
Onder de sectie Font Family kun je u elk Google-lettertype kiezen dat je op je WordPress website wilt gebruiken. Je kunt ook kiezen voor lettertypestijl, lettergrootte, opvulling, marge en meer.
Afhankelijk van je thema kan het aantal secties hier beperkt zijn en kun je de lettertypeselectie voor veel verschillende delen van je website mogelijk niet rechtstreeks wijzigen. Om dit op te lossen, kun je met de plugin ook je eigen bedieningselementen maken en deze gebruiken om lettertypen op je site te wijzigen.
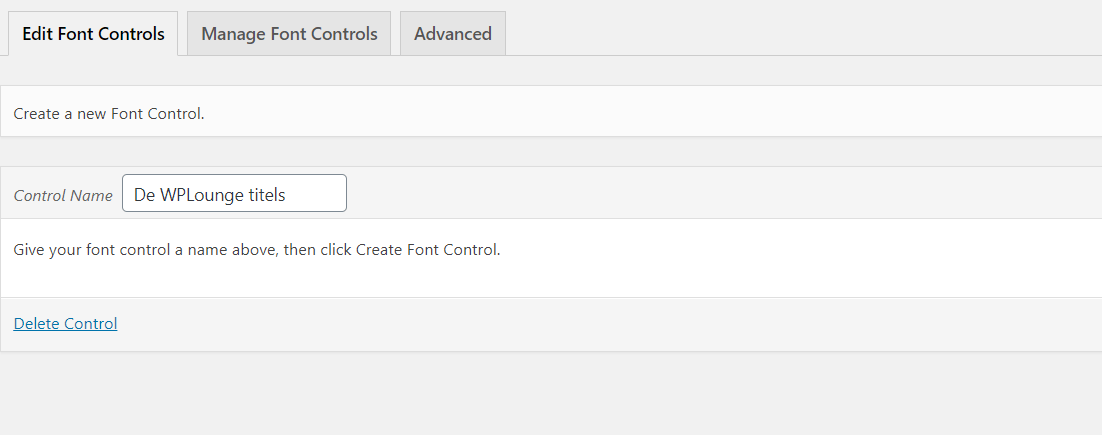
Eerst ga je naar Instellingen » Google Fonts en geef je naam op voor uw lettertypebesturing. Gebruik een benaming die voor jezelf duidelijk aangeeft waar je dit lettertype op je site gaat gebruiken.

Klik vervolgens op de button ‘Create font control’ en vervolgens wordt je gevraagd CSS-selectors in te voeren.
Je kunt HTML-elementen toevoegen die je wilt targeten (bijvoorbeeld h1, h2, p, blockquote) of CSS-classes gebruiken.
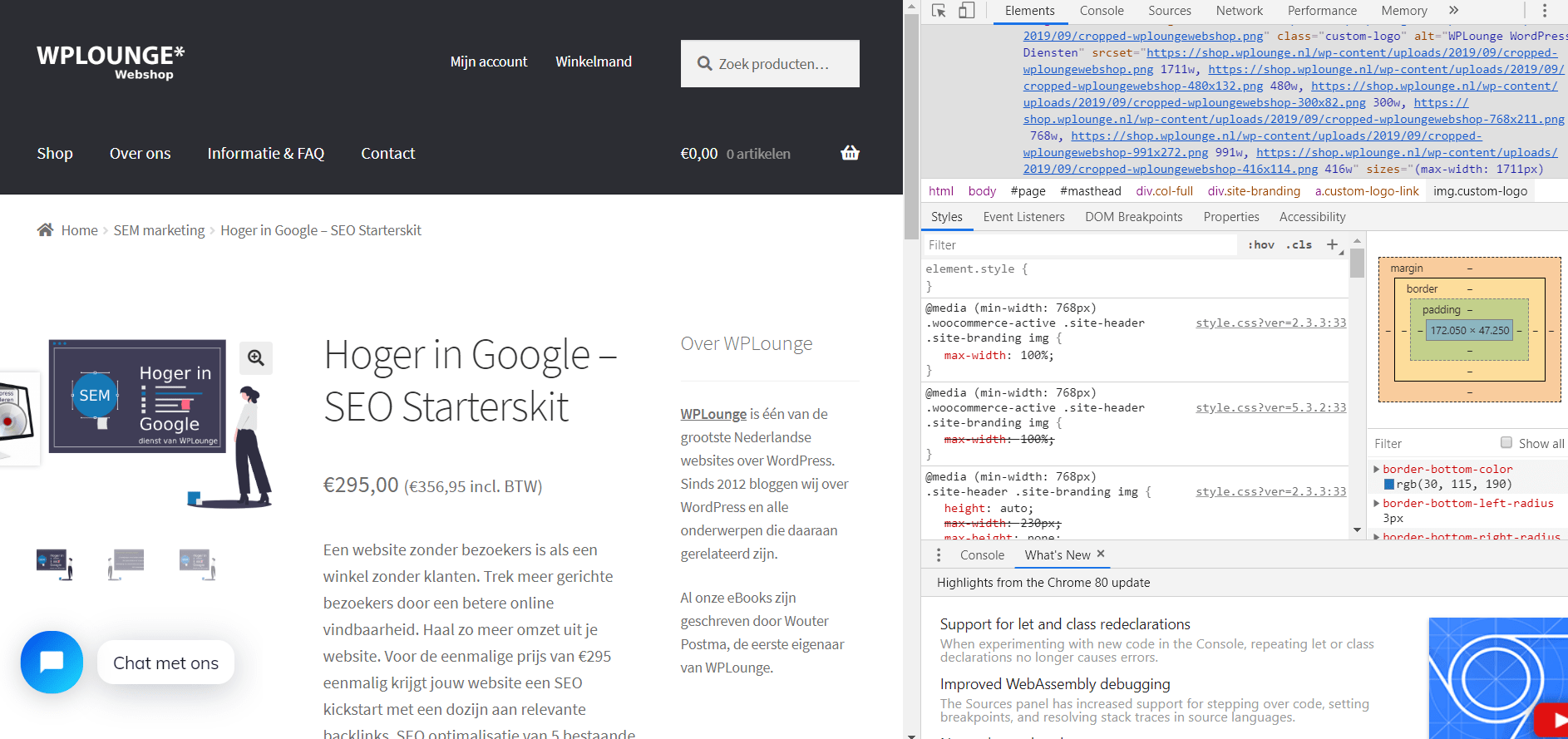
Kom je niet helemaal zelfstandig uit de voeten met deze technische aanpassingen, dan kun je de Inspect-tool in je browser gebruiken om erachter te komen welke CSS-klassen worden gebruikt door het specifieke gebied dat je wilt wijzigen.

Heb je je keuze gemaakt voor wat je wilt aanpassen qua lettertype? Klik nu op de knop ‘Save font control’ om je wijzigingen op te slaan. Je kunt zoveel lettertype controllers maken als je nodig hebt voor verschillende secties van je WordPress website.

Om deze fontcontrollers te gebruiken, ga je naar Appearance » Customizer en klik je op het tabblad Typography.
Onder Typography zie je nu ook een ‘Thema-typografie’-optie. Als je erop klikt, worden je aangepaste lettertype-besturingselementen weergegeven die je zojuist hebt gemaakt. Je kunt nu gewoon op de knop Bewerken klikken om de lettertypen en het uiterlijk voor dit besturingselement te selecteren.
Manier 2: voeg handmatig Google lettertypen toe in WordPress
 Voor deze methode moet je een code toevoegen aan je WordPress-themabestanden. Als je dit nog niet eerder hebt gedaan, wees hier dan uiterst accuraat mee, voordat je je site laat crashen. Bezoek eerst de Google-lettertypen bibliotheek en selecteer een lettertype dat je wilt gebruiken. Klik vervolgens op de knop toevoegen bij het lettertype.
Voor deze methode moet je een code toevoegen aan je WordPress-themabestanden. Als je dit nog niet eerder hebt gedaan, wees hier dan uiterst accuraat mee, voordat je je site laat crashen. Bezoek eerst de Google-lettertypen bibliotheek en selecteer een lettertype dat je wilt gebruiken. Klik vervolgens op de knop toevoegen bij het lettertype.
Op de lettertypepagina zie je de beschikbare stijlen voor het desbetreffende Google font. Selecteer de stijlen die je in op je WordPress wilt gebruiken.
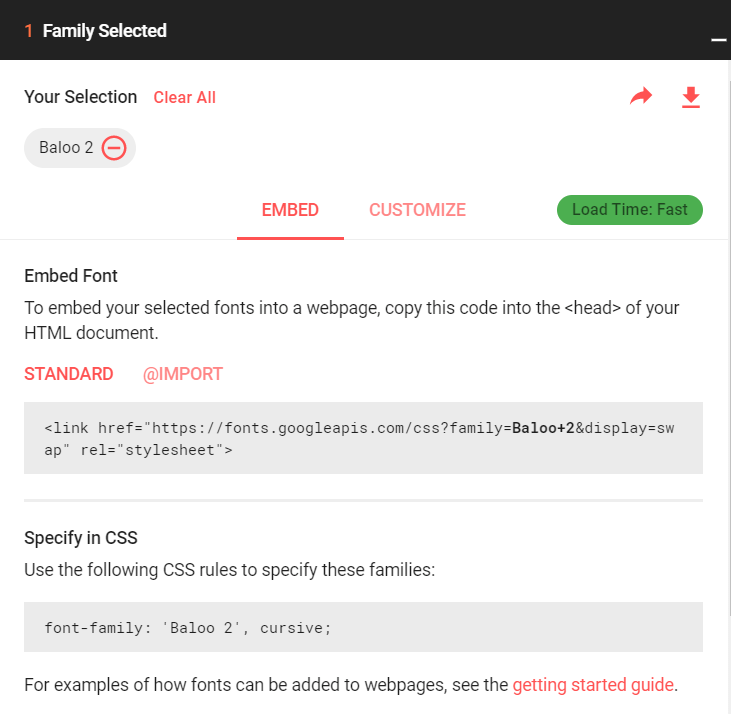
Vervolgens wordt er overgeschakeld naar een Embed-scherm, waar je de benodigde font code kunt kopiëren en plakken naar je WordPress site.
Je kunt deze code op twee manieren toevoegen aan je WordPress-site:
Header.php-bestand bewerken
Ten eerste kun je eenvoudig het header.php-bestand van je thema bewerken en de code voor de <body> -tag plakken. Als je echter niet bekend bent met het bewerken van code in WordPress, kun je een plugin gebruiken om deze code toe te voegen.
Of de code toevoegen middels een plugin
Installeer en activeer de plugin Insert Headers and Footers. Ga na activering naar Instellingen » Kop- en voettekstpagina invoegen en plak de insluitcode in het vak ‘Scripts in koptekst’. Vergeet niet op de knop Opslaan te klikken om de wijzigingen op te slaan. De plugin begint nu met het laden van de Google Font-insluitcode op alle pagina’s van je website.
Manier 3: WordPress lettertype aanpassen met Typekit
Typekit van Adobe Fonts is een andere gratis en premium bron voor mooie lettertypen die je kunt gebruiken voor je WordPress website. Ze hebben een betaald abonnement en een beperkt gratis abonnement dat je kunt gebruiken. Meld je aan voor een Adobe Fonts-account en ga naar de fontselectie. Hier vind je dezelfde Embed-knop </> waarmee je lettertype selecteert.
De toevoeging hiervan aan je WordPress site gebeurt op dezelfde wijze zoals beschreven onder Manier 3 (via het header.php bestand of met een plugin).
Manier 4: Voor de techneuten; Aangepaste lettertypen toevoegen in WordPress met CSS3 @ font-face
De meest directe manier om aangepaste lettertypen in WordPress toe te voegen, is door de lettertypen toe te voegen met de CSS3 @ font-face-methode. Het eerste dat je dient te doen, is het lettertype downloaden dat je leuk vindt in een webindeling. Als je niet de webindeling voor je lettertype hebt, kun je deze converteren met de FontSquirrel Webfont-generator.
Zodra je de webfont-bestanden hebt, moet je deze uploaden naar je WordPress-hostserver. De beste plaats om de lettertypen te uploaden, is in een nieuwe map “lettertypen” of “fonts” in de map van je theme of child theme. Je kunt FTP of Bestandsbeheer van uw cPanel gebruiken om het lettertype te uploaden. Nadat je het lettertype hebt geüpload, moet je het lettertype als volgt in de stylesheet van je thema laden met de CSS3 @ font-face-regel.
Vergeet niet de fontfamilie en URL te vervangen door die van jezelf. Daarna kun je dat lettertype overal in de stylesheet van uw thema gebruiken. Lettertypen rechtstreeks laden met CSS3 @ font-face is niet altijd de beste oplossing. Als je een lettertype van Google Fonts of Typekit gebruikt, kun je het lettertype het beste rechtstreeks vanaf hun server gebruiken voor optimale prestaties.
Succes!
Dat is alles, we hopen dat dit artikel je heeft geholpen bij aanpassen van lettertypes op je WordPress! Heb je nog vragen of opmerkingen, neem dan contact met ons op of laat een reactie achter in het onderstaande formulier.

 WordPress lettertype aanpassen vanuit Google Fonts
WordPress lettertype aanpassen vanuit Google Fonts


Reageer