Op veel blogs zie je dat er bij artikelen een indicatie wordt gegeven van de leestijd. Sommige WordPress themes hebben deze functionaliteit ook standaard ingebouwd. In dit artikel laat ik je zien hoe je de leestijd kunt toevoegen aan jouw blog-berichten.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
De leestijd van een blogbericht wordt ook wel aangeduid als ERT, een afkorting die staat voor Estimated Reading Time. Hoewel niet iedereen even snel leest, kan de leestijd van een (blog)tekst prima ingeschat worden. De gemiddelde bezoeker leest 250 woorden per minuut. Een artikel van 1000 woorden kost daarom gemiddeld vier minuten om te lezen. Pas bij een artikel van duizenden woorden zou het kunnen dat de verschillen tussen bezoekers groter worden. Wil je testen hoe snel jij leest? Doe dan eens de leestest.

Waarom zou je de leestijd tonen?
Maar wat is nou precies het nut van het tonen van de leestijd? Ten eerste is het natuurlijk handig voor je bezoekers om te zien hoe lang het ongeveer zal duren om een artikel te lezen. Zo kan een bezoeker bepalen of hij het artikel nu gaat lezen of bewaart voor een later moment.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Volgens dit artikel kan het toevoegen van een leestijd-indicatie je bounce rate verlagen en ervoor zorgen dat je bezoekers langer op je website blijven. Niet alleen in dit artikel worden positieve resultaten gedeeld, ook andere bloggers geven aan dat het toevoegen van de leestijd een positief effect heeft op verschillende statistieken.
Leestijd tonen bij je WordPress-berichten met een plugin
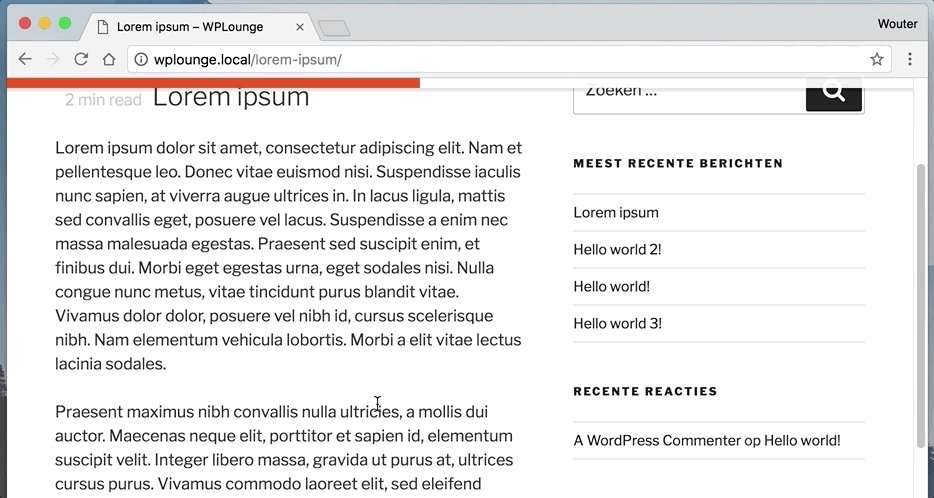
Sommige WordPress-themes tonen standaard de leestijd bij je WordPress-berichten. Gridlove, het theme dat WPLounge.nl gebruikt doet dit bijvoorbeeld ook. Wij hoeven hier verder niets voor te doen, het is standaard functionaliteit van ons theme.
Niet alle themes laten standaard de leestijd zien bij je berichten. Je kunt dan het beste een plugin gebruiken om de leestijd aan je WordPress-berichten toe te voegen. De meeste plugins nemen de gemiddelde leestijd (250 woorden per minuut) om de leestijd van je artikel te bepalen. De plugin hoeft zo alleen het aantal woorden van je artikel te tellen en dit te delen door 250.
1: Reading Time WP
 Reading Time WP is een gratis WordPress-plugin die de leestijd van je berichten automatisch berekent. Vervolgens wordt de Estimated Reading Time automatisch bovenaan elk artikel getoond. In uitzonderlijke gevallen kan het zijn dat je een WordPress-theme gebruikt waar dit niet automatisch gebeurt. In dat geval heeft Reading Time WP een uitleg waarmee je het handmatig kunt doen.
Reading Time WP is een gratis WordPress-plugin die de leestijd van je berichten automatisch berekent. Vervolgens wordt de Estimated Reading Time automatisch bovenaan elk artikel getoond. In uitzonderlijke gevallen kan het zijn dat je een WordPress-theme gebruikt waar dit niet automatisch gebeurt. In dat geval heeft Reading Time WP een uitleg waarmee je het handmatig kunt doen.
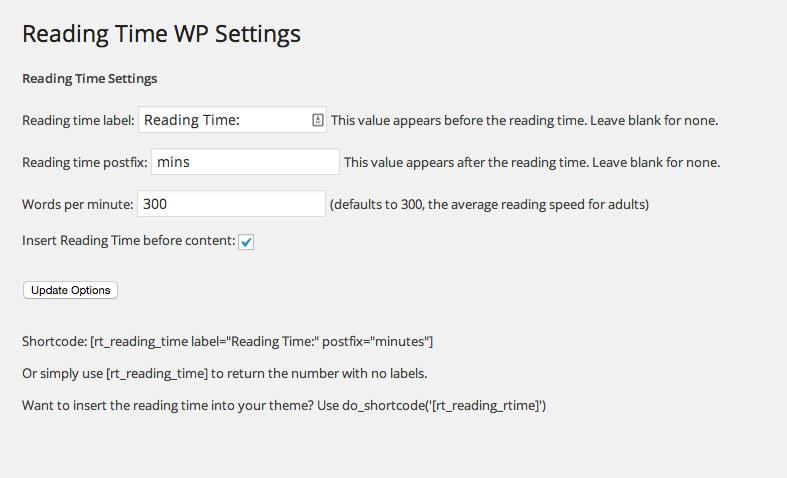
De plugin is verder heel “basic”. De leestijd wordt wel toegevoegd, maar zonder enige vorm van “styling”. Je kunt natuurlijk wel zelf CSS toevoegen om de leestijd te stylen, bijvoorbeeld in een child theme. Reading Time WP komt ook met een handige instellingen-pagina, waar je onder andere de tekst “Reading Time” kunt vertalen. Daarnaast kun je ook instellen welke leessnelheid de plugin moet gebruiken, bijvoorbeeld 200 of 250 woorden per minuut.

2: Worth The Read
Worth The Read voegt niet alleen de leestijd toe aan je berichten, maar laat ook een voortgangsbalk zien aan je bezoekers. Hoe vol de balk is hangt af van hoe ver de bezoeker naar beneden scrollt op je pagina. Zodra de balk vol is, heeft je bezoeker het einde van je artikel bereikt. In de onderstaande GIF kun je zien hoe de balk er uit ziet. De plugin geeft wel veel styling-opties voor deze balk. Zoals je kunt zien vind je de leestijd ook bovenaan het artikel, naast de titel.
3: Reading Time
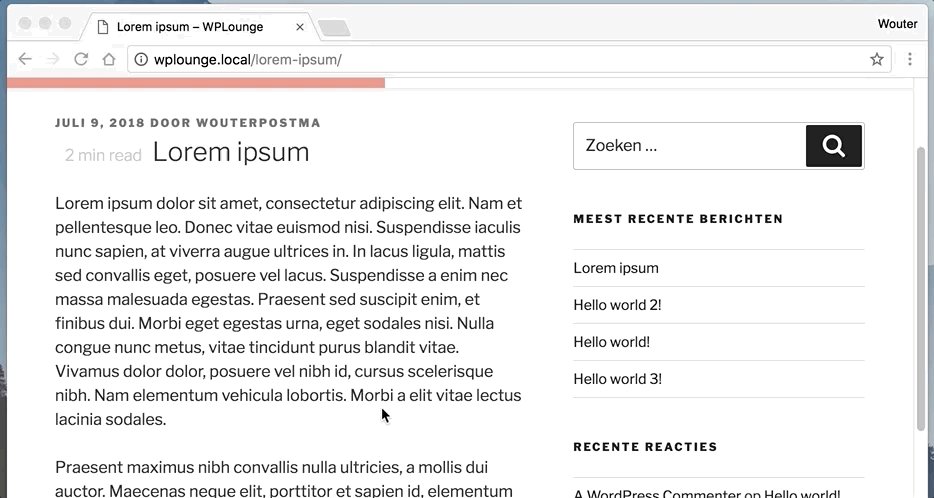
 Reading Time is een andere gratis plugin waarmee je de leestijd kunt toevoegen aan je WordPress-berichten. Net als de Worth The Read heeft ook deze plugin de optie om een voortgangsbalk te laten zien.
Reading Time is een andere gratis plugin waarmee je de leestijd kunt toevoegen aan je WordPress-berichten. Net als de Worth The Read heeft ook deze plugin de optie om een voortgangsbalk te laten zien.
Leestijd zelf toevoegen (zonder plugin)
Je kunt de leestijd van je artikelen ook zelf aan je theme toevoegen of hiervoor een zelfgemaakte plugin gebruiken. Je kunt bijvoorbeeld de volgende code toevoegen aan je functions.php-bestand van je (child) theme óf een site-specifieke eigen plugin.
function wplounge_reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 250);
if ($readingtime == 1) {
$timer = " minute";
} else {
$timer = " minutes";
}
$totalreadingtime = $readingtime . $timer;
return $totalreadingtime;
}
Deze code deelt de “word count” (het aantal woorden) van ieder artikel door 250 om zo op een gemiddelde leestijd uit te komen. Je kunt het getal 250 (op de vierde regel) ook aanpassen naar een ander getal. Om de leestijd vervolgens aan je theme toe te voegen, kun je de volgende code gebruiken:
<?php echo wplounge_reading_time(); ?>
Heb je geen idee wat je met deze code aan moet? Gebruik dan één van de plugins die we hierboven hebben genoemd.
Conclusie
Om de leestijd aan je WordPress-website toe te voegen, kun je de code hierboven gebruiken. Ben je niet technisch genoeg om dit zelf te doen? Gebruik dan één van de plugins die ik hierboven genoemd heb. Twee van de genoemde plugins voegen naast de leestijd ook een voortgangsbalk toe aan je artikelen, zodat bezoekers kunnen zien hoe ver ze zijn met lezen.








this code works, but when I have debug mode on, I see two notices…
Notice: Undefined variable: post in /home/website.com/wp-content/themes/theme/functions.php on line 799
Notice: Trying to get property ‘ID’ of non-object in /home/liquidshaneo_private/propertunity.co/wp-content/themes/propertunity/functions.php on line 799
Any idea how I get rid of those notices?
i have debugged the code, & cleaned it up:
function posts_reading_time( $id ) {
$content = get_post_field( ‘post_content’, $id );
$word_count = str_word_count( wp_strip_all_tags( $content ) );
$readingtime = ceil( $word_count / 250 );
if ( $readingtime <= 1 ) {
$timer = ' minute';
} else {
$timer = ' minutes';
}
return $readingtime . $timer;
}
usage: echo posts_reading_time( get_the_ID() ):
because in the loop you can pass in the current ID