Het Kalender blok gebruik je om al je berichten in chronologische volgorde weer te geven in een kalender. De kalenderdagen die vet gedrukt zijn linken naar een Archief pagina met alle berichten van de betreffende datum.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Aangezien het blok gebruikt wordt voor het navigeren naar een archief pagina, plaats je het blok meestal in de sidebar of de footer. Verder bespreken we in dit artikel de mogelijkheden en instellingen van dit blok. Ook geven we enkele tips voor het gebruik van het kalender blok.
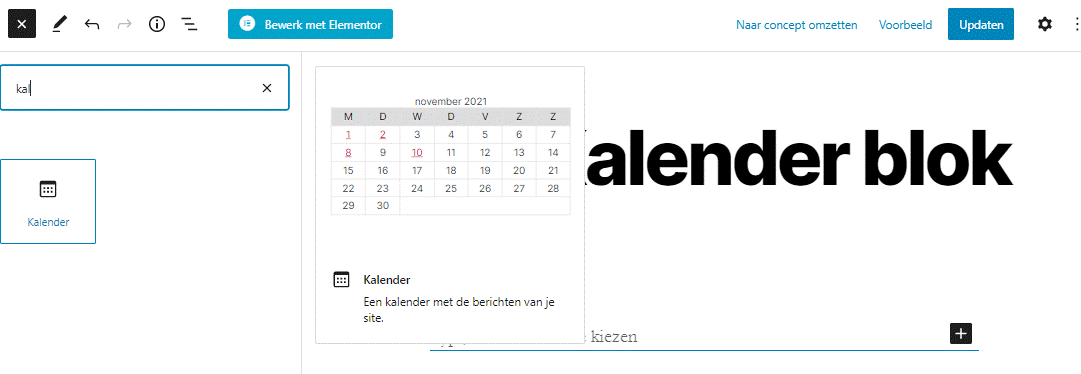
Het Kalender blok plaatsen in een bericht of pagina

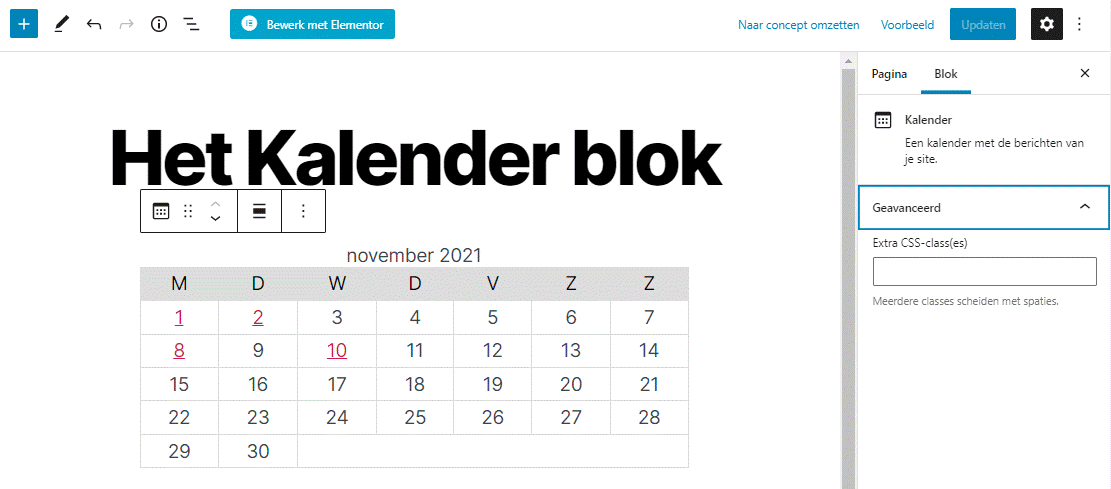
Instellingen en opties van het Kalender blok

Toolbar

In de toolbar van links naar rechts de volgende buttons:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
- Transformeer naar om dit blok naar ander type blok te transformeren
- Slepen naar een andere plek
- Omhoog en omlaag verplaatsen met één regel
- Uitlijnen:

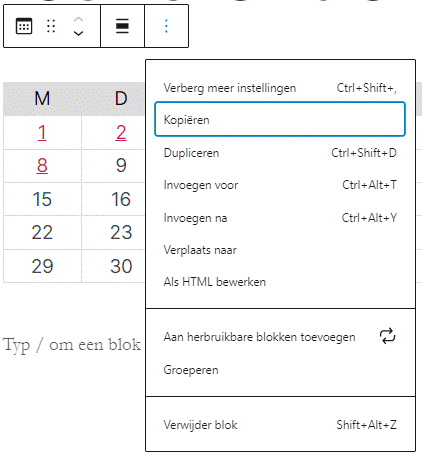
5. Opties (de drie puntjes):

Instellingen Kalender blok

Let op! Als deze balk niet zichtbaar is aan de rechterkant dan klik je eerst op het tandwieltje rechtsboven. Er zijn echter weinig instellingen beschikbaar voor het Kalender blok zoals je kunt zien. Eventueel kunnen er onder Geavanceerd één of meerdere eigen CSS-classes worden opgegeven om de vormgeving aan te passen. De vormgeving wordt dus voornamelijk bepaald door het gekozen thema waarin de weergave van de kalender is bepaald.
Tips & tricks
- Het Kalender blok heeft weinig instellingen, alleen uitlijning en breedte.
- Het thema bepaalt de vormgeving en manier waarop de instellingen van uitlijnen en de breedte uitwerken.
- Switch tijdelijk van thema om te testen als het instellen van de uitlijning en breedte niet gaat zoals het moet.
- In combinatie met bijvoorbeeld het Categorieen blok is het een mooie manier om je archief beschikbaar te stellen.
Conclusie
Het Kalender blok is een lekker eenvoudig blok met weinig instellingsmogelijkheden. Als extra navigatie mogelijkheid (eventueel in combinatie met andere blokken) om je bezoekers te kunnen laten zoeken in je (oude) berichten is het een krachtige functie die zeker van toegevoegde waarde is als het gaat om gebruiksvriendelijkheid.








Reageer