Het WordPress Categorieën blok is een uitstekende manier om een stukje navigatie toe te voegen aan je site. Je kunt dit blok in elke gedeelte van je site gebruiken dat geschikt is voor blokken. Zoals bijvoorbeeld in berichten, pagina’s, zijbalken, footers en headers. Hoe je dit blok kunt toevoegen en instellen gaan we in dit artikel uitvoerig behandelen.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Hoe kun je een Categorieën blok toevoegen
Wanneer je al één of meerdere artikelen van deze Gutenberg handleiding hebt gelezen dan zal het inmiddels bekend zijn. Het toevoegen van een blok op je pagina of in je bericht is altijd hetzelfde:

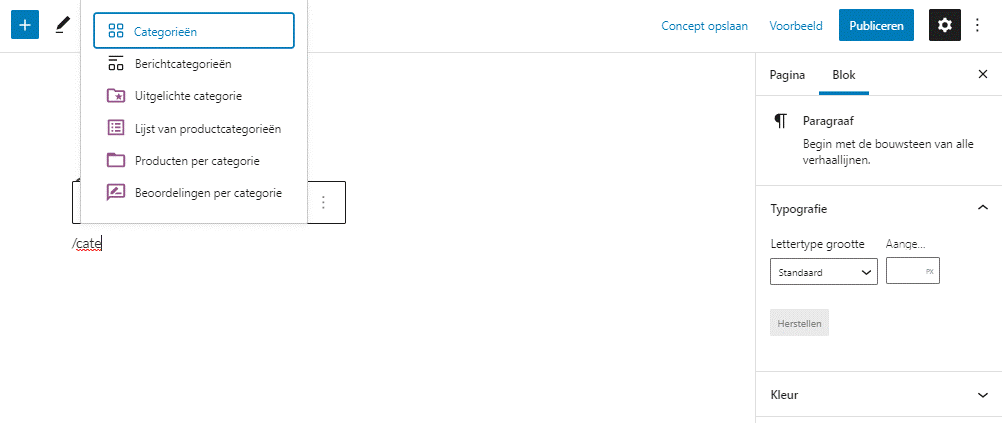
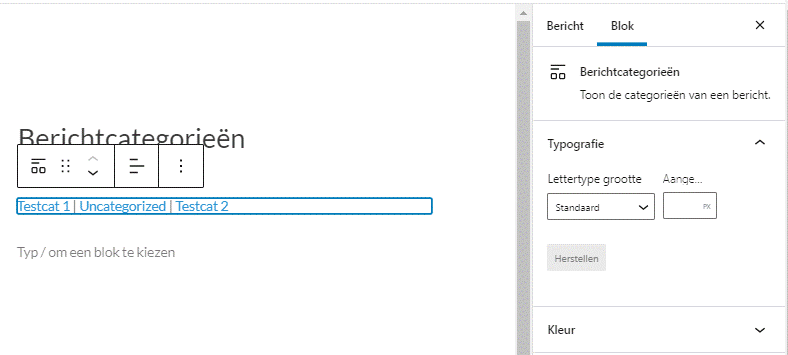
Na het intypen van ‘/cate…’ in het invoerveld zie je direct in het uitklapje het Categorieën blok bovenaan verschijnen. Daaronder het Berichtcategorieën blok en nog wat andere categorie blokken, afhankelijk van het thema en de plugins die je hebt geïnstalleerd. De eerste twee hiervan zijn de standaard aanwezige blokken. Het verschil tussen de twee is dat de eerste een navigatie mogelijkheid zal tonen (lijst of dropdown) met alle aanwezige categorieën. De tweede werkt alleen in een bericht en zal de categorieën waar het bericht aan gekoppeld is tonen als navigatie element met klikbare links naar de betreffende categorieën:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Waar vind je de berichtcategorieën?


Deze berichtcategorieën vind je onder Berichten -> Categorieën. Je ziet daar standaard de categorie ‘Uncategorized‘. Deze wordt altijd door WordPress aangemaakt als de standaard categorie.
Opties en instellingen van het Categorieën blok
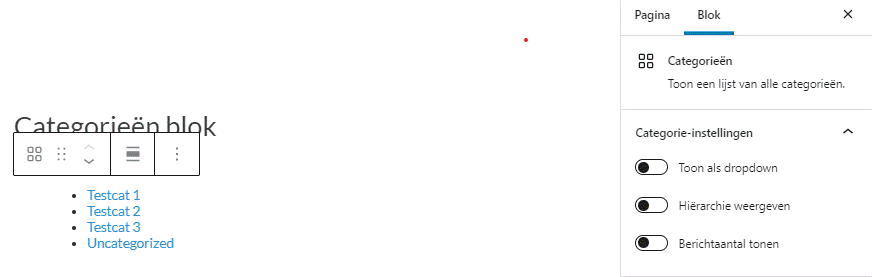
In dit artikel hebben we het specifiek over het Categorieën blok. Na het toevoegen op een pagina ziet het er zo uit:

In de toolbar (het blokje boven de categorieën) vind je van links naar rechts de volgende functies:
- Transformatie; verander de stijl of het bloktype naar een groepen of kolommen blok
- De 6 puntjes om het blok te slepen naar een andere plek
- Omhoog en omlaag verplaatsen per regel
- Uitlijning aanpassen (links, centreren, rechts, wijde breedte, volledige breedte)
- Overige (algemene) blok opties zoals dupliceren, verplaatsen, groeperen, etc.
Bij de Blok tab onder Categorie-instellingen aan de rechterkant van het scherm (zijn deze niet zichtbaar dan klik je op het tandwieltje rechtsboven in het scherm) vind je de volgende mogelijkheden als aan-uit schakelaar:
- Toon als dropdown; toont de aanwezige categorieën in een dropdown
- Hiërarchie weergeven indien er een hiërarchische structuur bestaat in de vorm van subcategorieën
- Berichtaantal tonen; het aantal berichten tonen per categorie (tussen haakjes)
- Tot slot kun je onder geavanceerd nog je eigen CSS-class toevoegen
Tips & tricks
- Categorieën maken deel uit van wat in WordPress taxonomieën wordt genoemd. Samen met tags geeft het je de mogelijkheid om je content te structureren. Dit maakt het voor bezoekers en voor zoekmachines makkelijker om content te vinden en te indexeren. Het gebruik is eenvoudig maar denk goed na over de structuur en invulling hiervan want het is wel een belangrijk onderdeel van je content.
- Voor meer complexe sites zijn er via plugins zoals Custom Post Type UI, mogelijkheden om maatwerk taxonomieën te creëren.
- Hoe meer content op je site, hoe belangrijker de structurering hiervan. Dit komt mede terug in hoe je het Categorieën blok gebruikt en je content structureert met categorieën en tags. En dus ook de manier waarop je de content kunt terugvinden.
- De plaatsing van je Categorieën blok kan daarom ook erg van belang zijn. Bovenaan de pagina als prominent onderdeel in de vorm van een dropdown. Of in de footer als lijst met links. Of ergens anders waar je blokken kunt plaatsen, er zijn vele mogelijkheden. Ook iets om goed over na te denken.
- Een sterke combinatie is nog altijd een zoekveld met categorieën blok. Haal ze daarom niet klakkeloos uit elkaar maar denk er goed over na. Hiermee maak je het voor de gebruiker namelijk erg makkelijk om iets terug te vinden.
Conclusie
Het Categorieën blok is een belangrijk blok voor de navigatiestructuur van je site. Wat ik nog wil benadrukken is dat dit blok dynamisch is. Het laat de categorieën zien die op dat moment in je site aanwezig zijn. Zodra je een categorie toevoegt wordt die direct ook getoond. Refreshen van de pagina is dan meestal wel even nodig. Het kan tevens een belangrijk element zijn voor het verbeteren van het gebruiksgemak. Dit geldt ook voor de manier waarop je het blok op je site plaatst en hoe je het verder vorm geeft. Dit kan van aanzienlijk belang zijn voor het gemak waarmee bezoekers en zoekmachines informatie kunnen vinden.










Reageer