Het Tag Cloud blok is een eenvoudig maar nuttig blok. Als het gaat om verbetering van de gebruiksvriendelijkheid en gemak van navigatie kun je veel aan dit blok hebben. We bespreken wat het doet, hoe je het kunt toevoegen aan je site en welke opties en instellingen er mogelijk zijn. Ook geven we nog enkele tips & tricks.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
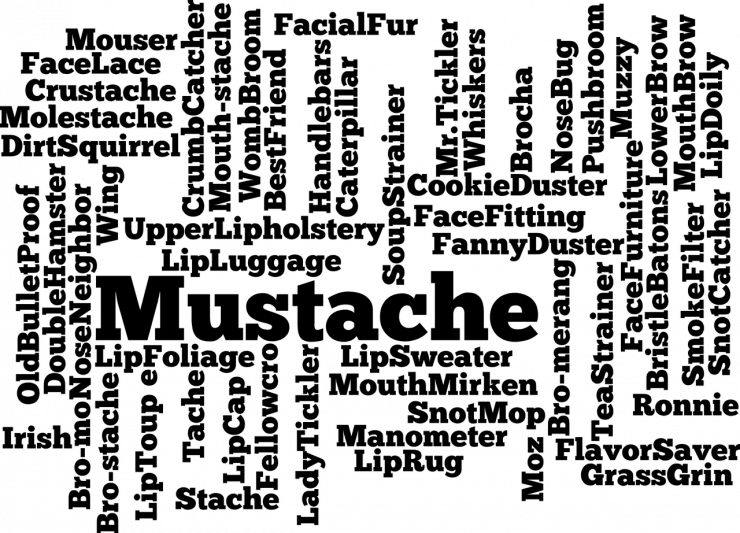
Het Tag Cloud blok toont een zogenaamde wolk van tags en categoriën die gebruikt worden in je berichten. Hoe vaker de tag of categorie voorkomt, hoe groter de term wordt weergegeven. De termen in deze wolk worden op alfabetische volgorde weergegeven, zijn klikbaar en navigeren naar een archief pagina van de aangeklikte term. Alle berichten waarin aangeklikte term als tag of categorie voorkomt worden daarop getoond.
Tag Cloud blok Toevoegen

Het toevoegen gaat zoals bij ieder ander blok; met het plusje in een blokje helemaal linksboven, in de regel zelf of door intypen van een ‘/’ in de blok inserter. Dat laatste hebben we in het voorbeeld boven gedaan. Met ‘/tag’ krijg je in het uitklapje direct het Tag Cloud blok bovenaan. Als je deze selecteert krijg je het volgende:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Opties en instellingen

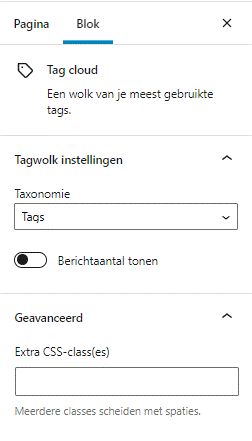
Direct na het invoegen van het Tag Cloud blok krijg je (ongeveer) bovenstaande te zien. Als je nog geen tags hebt gebruikt in je WordPress berichten, krijg je bovenstaande mededeling dat je site geen enkele tags heeft en er dus niets te tonen is. Links zie je in dat geval de toolbar met de beperkte instellingen. Rechts zie je de Blok instellingen. We zullen beiden hierna bespreken.
Toolbar

Voor dit voorbeeld hebben we drie voorbeeld tags toegevoegd bij berichten zodat we alle instellingen in de toolbar kunnen zien en bespreken. Let op, je kunt wel categorieën toevoegen in je site, maar als ze nog nergens gebruikt worden dan laat het Tag Cloud blok ze nog niet zien. Dit zijn de mogelijke instellingen in de toolbar:
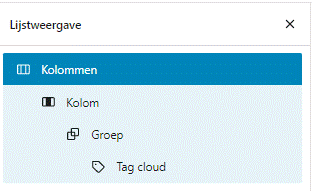
- Blok type of stijl aanpassen. Transformeer het blok naar een Groep blok voor meer mogelijkheden qua kleuren, achtergrond en padding (ruimte eromheen). Transformeren naar een Kolommen blok geeft extra mogelijkheden qua plaatsing naast elkaar in (6) kolommen en wat stijl opties. Transformeren betekent in feite het plaatsen van het blok ‘om’ het Tag cloud blok. Het Tag cloud blok is na transformatie een sub blok geworden van het transformatie blok. Dit geeft onderstaande screenprint weer na de transformatie naar Groep en daarna naar Kolommen.
In de lijstweergave is dit zo te zien:

- Slepen: sleep het blok naar een andere plek.
- Omhoog / omlaag verplaatsen: een regel naar boven of naar beneden verplaatsen.
- Uitlijnen: uitlijning(links, rechts, midden) en breedte(wijd of volledig) aanpassen.
- Opties: standaard blok bewerkingen zoals dupliceren, verwijderen, etc.
Tag Cloud blok instellingen zijbalk

Tagwolk instellingen:

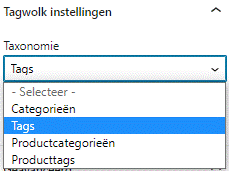
Taxonomie staat standaard op ‘tags’, maar de keuze is in de basis:
- Categorieën: laat alle categorieën zien als klikbare wolk.
- Tags: laat alle tags zien als klikbare wolk.
- Productcategorieën: laat alle productcategorieën zien als klikbare wolk.
- Producttags: laat alle producttags zien als klikbare wolk.
Afhankelijk van eventuele geïnstalleerde plugins kunnen er nog meer categorieën of tags staan onder taxonomie. Heb je bijvoorbeeld WooCommerce geïnstalleerd, dan staan er zoals in het voorbeeld is te zien ook nog productcategorieën en producttags bij.
Berichtaantal tonen:
Als deze optie op ‘aan’ staat dan staat achter iedere term in de wolk tussen haakjes het aantal keer dat deze voorkomt.
Geavanceerd:
Hier kun je eventueel een extra CSS klasse toevoegen om de vormgeving op maat te maken.
Tips & tricks
- Het Tag Cloud blok is een perfecte aanvulling op je navigatie. Het geeft informatie over de belangrijkste topics op je site. Daarnaast geeft het ook nog informatie over welke de belangrijkste zijn door weergave in een groter lettertype. Hoe groter het lettertype, hoe vaker de term voorkomt als tag of categorie.
- Gebruik de optie om uit te lijnen alleen bij weinig termen. Dit geldt ook voor de instelling ‘Berichtaantal tonen’. Dit om te voorkomen dat het rommelig wordt.
- Je kunt meerdere blokken gebruiken per bericht, bijvoorbeeld om verschillende tags en categorieën weer te geven op verschillende plekken.
- Het Tag Cloud blok is tevens een klikbare index omdat de termen in alfabetische volgorde staan.
- Zeker bij veel termen kan dit blok invloed hebben op de WordPress SEO (zoekmachine optimalisatie) van je site. Het grootste risico is dat zoekmachine crawlers omgeleid worden waardoor je belangrijkste berichten minder prominent naar voren komen in de zoekmachines.
Conclusie
Het Tag Cloud blok kan een bijzonder handige toevoeging zijn voor de gebruikers van jouw website. Het voegt echt iets toe aan je standaard navigatie. Het laat niet alleen op index-achtige wijze zien over welke termen je website gaat, maar toont ook welke het meest worden gebruikt. Op die manier geeft het in één oogopslag een overzicht van waar je website het meest over gaat.









Reageer