De Gutenberg editor heeft een blok element om sociale iconen met een link naar je sociale netwerk(en) weer te geven. Dit heet het Social pictogrammen blok. Deze kun je overal plaatsen waar je de blok inserter kunt gebruiken.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
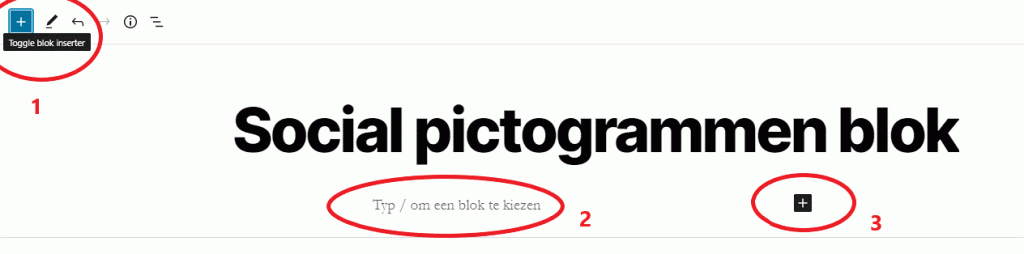
De blok inserter is het blauwe of zwarte plusje in een blokje dat je helemaal links bovenin de pagina vindt, of in de regel waar je je blok kunt invoegen en waar ook staat ‘Typ / om een blok te kiezen’. Aan het einde van die regel staat ook een plusje in een zwart blokje om de blok inserter op te roepen. Én als je over bepaalde gebieden heen gaat met je muis dan zul je zien dat er soms ook een blauw blokje opkomt daar waar het mogelijk is om een blok in te voegen.
De inserter

De verschillen tussen de drie manieren zijn:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
- Je krijgt direct een lijst met alle blokken te zien, maar ook alle blok patronen. Dit zijn voorgedefinieerde stukken content die je kunt invoegen en aanpassen naar wens. Tevens is er een zoekveld.
- Met het intypen van ‘/’ roep je een lijst op met de meest gebruikte blokken. Het is niet mogelijk om vanuit hier alle blokken te tonen, ook zijn de blok patronen niet te zien. Zoeken kan door direct een woord in te typen in de tekst regel.
- Met dit plusje open je een lijst met de meest gebruikte blokken. Je kunt direct beginnen met intypen van een zoekwoord maar je kunt ook onderaan de button ‘Alles bekijken’ gebruiken. Daarmee open je dezelfde lijst als bij 1.
Social pictogrammen invoegen in bericht of pagina

Dit is de snelste manier om een blok in te voegen in pagina of bericht. Zodra het blok op de pagina staat kun je de gewenste sociale netwerken toevoegen:

Toolbar instellingen
De instellingen van de toolbar(1) zijn als volgt:
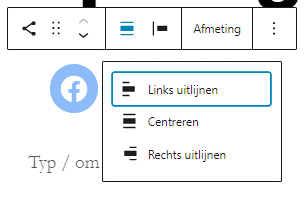
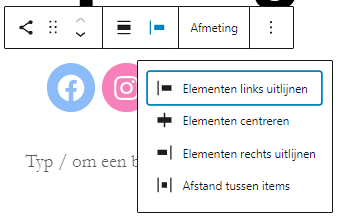
Het meest linker blokje met de knoppen Bloktype of stijl wijzigen, Slepen en Omhoog / omlaag verplaatsen zijn de bij bijna alle blokken aanwezige standaard opties. Onder Stijl vallen dezelfde stijlen als bij Blok instellingen. Deze kun je dus op twee plaatsen instellen. Rechts daarvan de sectie met de twee knoppen voor uitlijnen en uitvullen:


Afmetingen aanpassen
De vier instelmogelijkheden Klein, Normaal, Groot en Zeer groot voor de afmetingen van alle pictogrammen. De uiteindelijke weergave van de afmetingen is afhankelijk van de instellingen van het thema.

Na het klikken op de plus button verschijnt er een keuzescherm. Hier kan je zoeken naar een social pictogram of waar je één van de meest gebruikte iconen kunt aanklikken. Dit icon komt direct in de social-media balk te staan. Per pictogram kan er alleen gekozen worden uit de standaard knoppen: Bloktype of stijl wijzigen, Slepen en Omhoog / omlaag.
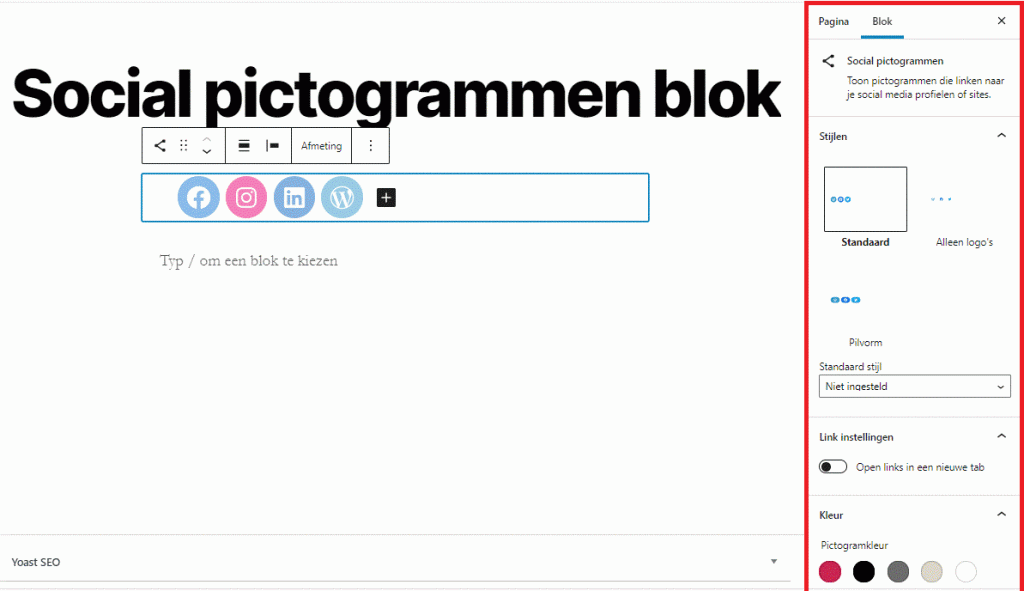
Blok instellingen

- Stijlen:
- Kies één van de pictogram stijlen die beschikbaar zijn.
- Standaard stijl: kies welke stijl als standaard is ingesteld voor het invoegen van pictogrammen.
- Link instellingen: ingestelde links naar Social media openen in een nieuwe tab.
- Kleur:
- Instelbare kleuren zijn afhankelijk van de gekozen stijl
- Pictogramkleur is de kleur van het logo binnen het pictogram.
- Achtergrondkleur pictogram is de achtergrondkleur van het logo binnen het pictogram. Een voorbeeld:

Als je een kleurencombinatie kiest zoals in dit voorbeeld, dan verschijnt er een waarschuwing dat deze moeilijk leesbaar kan zijn voor mensen. Het is aan te raden om kleuren te kiezen die voldoende contrast hebben zodat het goed leesbaar blijft.
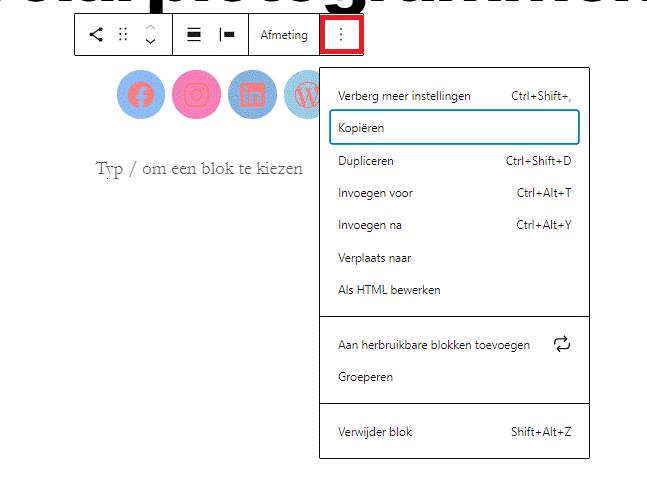
Pictogrammen blok toolbar opties

- Verberg meer instellingen: hiermee kun je het paneel aan de rechterkant verbergen of openen, waarin je de bericht en blok instellingen kunt vinden. Deze optie heeft de zelfde functie als het icoontje helemaal rechtsboven:

- Kopiëren: het blok kopiëren naar het klembord.
- Dupliceren: maak een kopie van het blok en plaats deze onder het huidige blok.
- Invoegen voor: voeg een leeg blok in vóór het huidige blok.
- Invoegen na: voeg een leeg blok in ná het huidige blok.
- Verplaats naar: klik een (ander) blok aan en er verschijnt een blauwe balk direct boven dat blok. Druk op enter en het blok zal worden verplaatst naar deze plek.
- Als HTML bewerken: bewerk de HTML code van het blok.
- Aan herbruikbare blokken toevoegen: voeg het blok toe aan de herbruikbare blokken. Deze zijn te vinden als je klikt op het plusje helemaal linksboven waarmee het linkerpaneel uitklapt. Daaronder zijn alle blokken, patronen en herbruikbare blokken te vinden:

- Groeperen: transformeert het huidige blok naar een groepsblok.
- Verwijder blok: verwijderen van het blok.
Social pictogram icoon toolbar

Door op een icoon te klikken verschijnt er een toolbar waarin de instellingen per social media pictogram te wijzigen zijn. Per pictogram vul je de URL in van de betreffende social media pagina om zo een link te creëren naar het juiste social-media kanaal. Daarnaast kan het pictogram blok bewerkt worden met de gebruikelijke blok bewerkingen onder de opties (de drie puntjes):

Bij de icoon toolbar opties vind je een deel van dezelfde blok bewerkingen als bij het Social pictogrammen blok. De uitleg is daar eerder al van gegeven.
Tips & tricks
- Er is ondersteuning voor meer dan 40 social media kanalen. Zit jouw icoon er toch niet bij? Er is één icoon beschikbaar waarbij je zelf de afbeelding kunt aanpassen.
- Handig: maak gebruik van herbruikbare blokken om ze elders op je website te gebruiken
- Beperk het aantal netwerken om het voor de bezoeker overzichtelijk te houden.
- Gebruik de iconen samen met een paragraaf blok om een omschrijving te geven.
- Kleuren kun je gebruiken om de iconen te stijlen naar de website, maar wel zodanig dat ze nog opvallen.
- Je kunt ieder icoon een eigen CSS stijl geven voor het ultieme maatwerk.
- Om de achtergrondkleur aan te passen, of om de rand een kleur te geven, transformeer je het blok naar een groep.
- Om iconen naast andere content te plaatsen transformeer je het beste naar een kolommen blok.
- Gebruik het ook om bijvoorbeeld een overzicht van logo’s van zakenpartners te maken. Beperk het dus niet tot sociale netwerken!
Conclusie
Het Social pictogrammenblok blijkt een veelzijdig blok te zijn wat naast de ingebouwde sociale netwerken ook gebruikt kan worden voor zelf gedefinieerde toepassingen met eigen logo en bijbehorende kleuren. En eenmaal gevuld en toegevoegd aan je herbruikbare blokken kun je hem overal makkelijk invoegen.







Reageer