Het Kolommen blok is een blok waarmee je de layout van je pagina kunt bepalen. WordPress maakt automatisch rijen aan als je op enter drukt. Met deze rijen en per rij aan te maken kolommen met het Kolommen blok bepaal je welke elementen waar op de pagina komen. Je kunt dus in elke rij op de pagina of bericht een Kolommen blok plaatsen met een vrij aantal kolommen. Hoe je dit kunt doen met de Gutenberg Blok editor gaan we nu laten zien.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
Het invoegen van een Kolommen blok in je pagina of bericht
Het invoegen van een Kolommen blok kan op drie manieren, via intypen van een ‘/’ om een blok te kiezen, het plusje onder de blokken op de pagina of via het plusje in de bovenbalk:

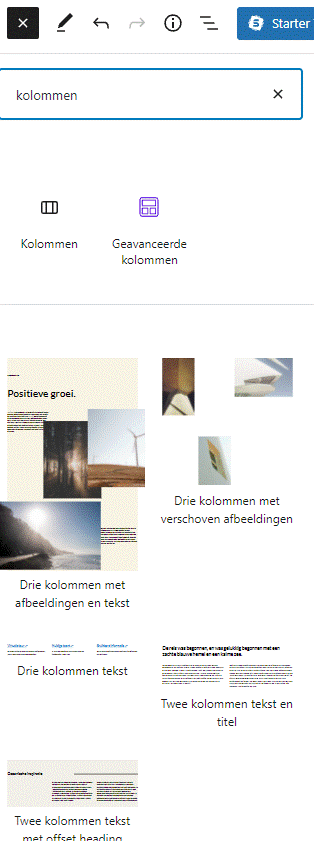
Staat het Kolommen blok niet in de lijst klik dan op het plusje en typ indien nodig ‘Kolommen’ in het zoekveld om het Kolommen blok op te zoeken:
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Er komen nu verschillende blokken in beeld met ‘Kolommen’ in de naam. Kies het basis of geavanceerde(afhankelijk van het thema) Kolommen blok of één van de patronen die daaronder verschijnen. Dit zijn een soort mini-templates voor dit blok. Vervolgens kun je de kolommen gaan vullen met content en de opties en blok instellingen naar wens aanpassen.
Instellingen en opties van het Kolommen blok
Lijst weergave
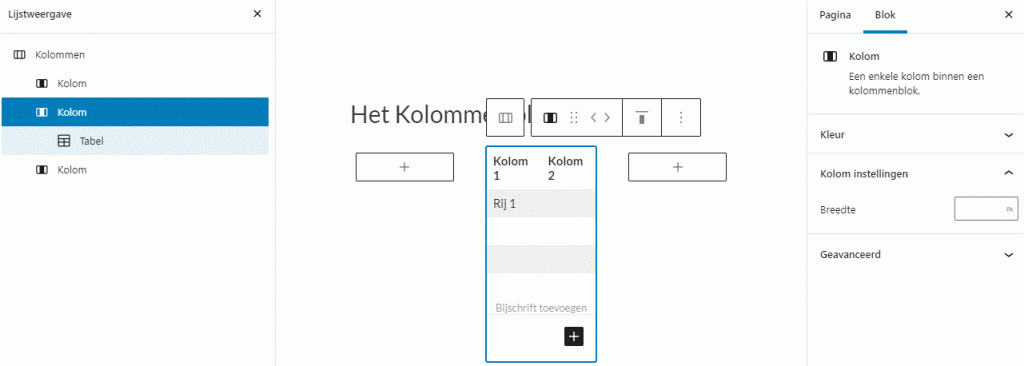
Als je een blok als het Kolommen blok met inhoud op je pagina of in je bericht hebt staan dan zul je merken dat het best lastig kan zijn om de verschillende onderdelen zoals de afzonderlijke kolommen of het hele blok te selecteren. Daar is iets op gevonden, namelijk de Lijst weergave:
Met de lijst weergave krijg je een lijst met alle aanwezige blokken. Dit vergemakkelijkt het selecteren van het blok waarin je aanpassingen wilt doen aanzienlijk! Als je met je muis over de verschillende onderdelen scrolt, zie je dat het betreffende blok wordt omlijnd om de blokbepaling te vereenvoudigen.
Kolommen blok instellingen
Klikken we nu op bijvoorbeeld het Kolommen blok dan selecteren we dit blok en kunnen we de instellingen en opties in de toolbar en de rechterbalk naar wens gaan instellen:

Alle opties en instellingen van het Kolommen blok worden actief door in de Lijst weergave op dit blok te klikken:

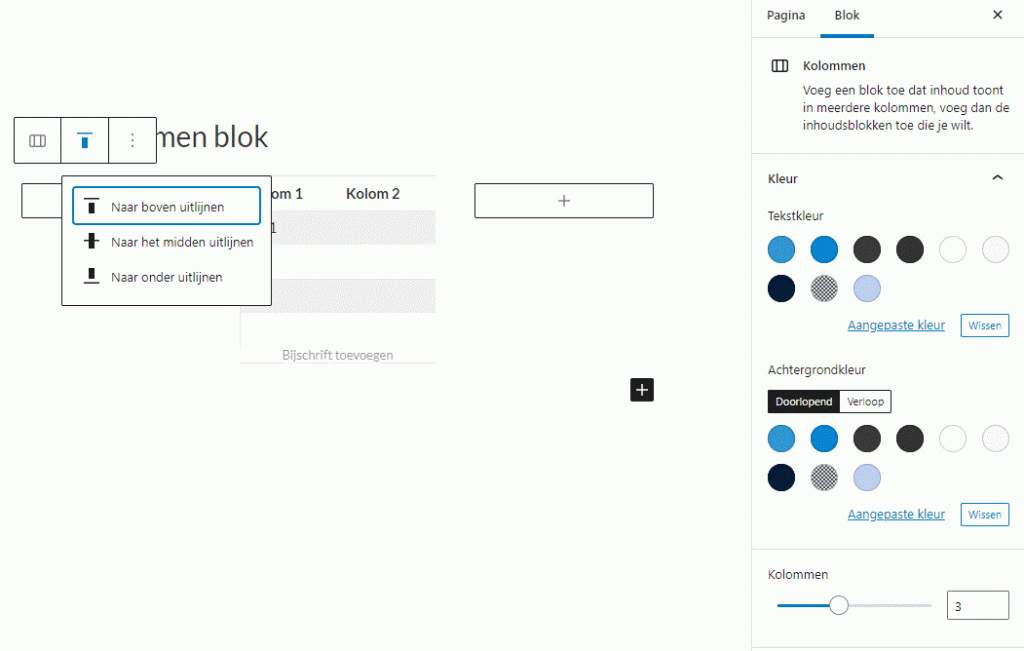
In de toolbar boven het blok kan de uitlijning ingesteld worden. Met de knop daarnaast (de drie puntjes) krijg je de standaard wijzigingsacties voor het blok:

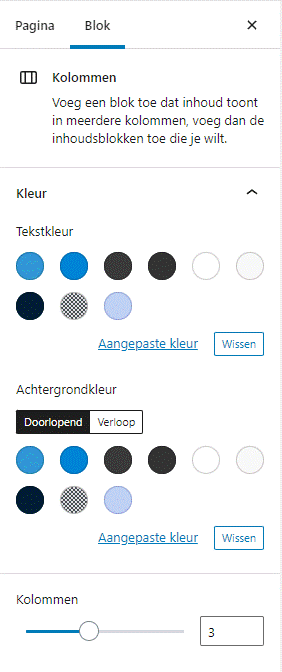
In de rechterbalk zie je de blok instellingen. Zijn deze niet zichtbaar, klik dan op het tandwieltje helemaal bovenin rechts. Je ziet vervolgens dit:
Bij de blok instellingen zijn de tekst kleur, achtergrondkleur en het aantal kolommen (tot maximaal 6) in te stellen. Onder de kolommen slider zijn de geavanceerde instellingen te vinden die je hierboven rechts kunt zien. Je kunt daar een HTML-anker instellen zodat je direct met een link naar het blok kunt springen, CSS classes toekennen voor maatwerk vormgeving en display conditions om voorwaardelijke weergave in te stellen. Zoals bijvoorbeeld verbergen voor niet ingelogde gebruikers, verbergen op mobiele apparaten etc.
Kolom instellingen
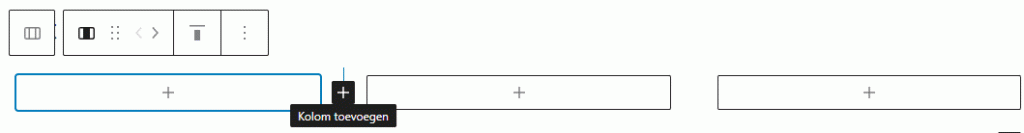
Een kolom is vrij makkelijk te selecteren maar je kunt natuurlijk ook de lijst weergave gebruiken zoals eerder besproken.


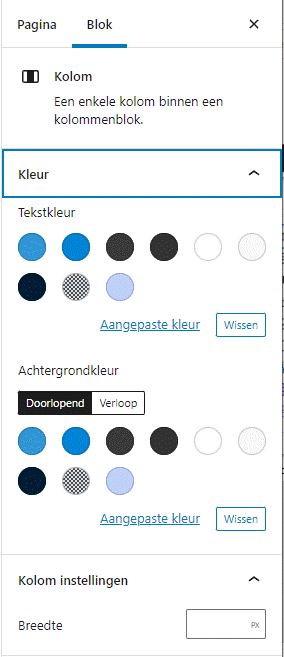
In de toolbar kan eigenlijk alleen de verticale uitlijning ingesteld worden. In de rechterbalk met de blokinstellingen kun je voorgrond- en achtergrondkleur en de breedte van de kolom in verschillende eenheden instellen. Standaard staat deze op pixels(px), maar als je op ‘px’ klikt dan verschijnt er een dropdown waarin je o.a. ook de eenheden ‘%’, ’em’ etc. kunt kiezen.
Let er op dat je de kleuren op verschillende niveau’s kunt instellen. De ingestelde kleur komt namelijk niet altijd overeen met de kleur die je ziet op het scherm. Dit komt doordat de kleur van het ‘laatste’ blok de kleur heeft die geldig is. Je kunt een kleur instellen voor het hele kolommen blok, maar ook voor de kolom en de tabel of paragraaf.
Eventuele blokken die je in de kolommen plaatst zullen in eerste instantie de kleuren overnemen van het eerste hoger gelegen blok dat een instelling daarvoor heeft, tenzij je in deze blokken zelf een andere kleur instelt. Plaats je hierin weer een blok met een andere kleur, dan geldt die weer. Kijken we naar de hiërarchie in de lijstweergave, dan geldt altijd de instelling van het diepst liggende geneste blok.
Tips & tricks voor het gebruik

Voor je pagina structuur is dit blok onmisbaar. Of het nou tekst, afbeeldingen, tabellen of andere blokken zijn, dit blok type is zeer veelzijdig. Maar het zijn niet alleen strakke kolommen waarvoor je dit element kunt gebruiken; zoals je in bovenstaande afbeelding kunt zien kun je het ook gebruiken om wat creatievere layouts te maken. Experimenteer met de verschillende instellingen om een wat uniekere uitstraling te krijgen.
Conclusie
Het aantal kolommen is kunstmatig begrensd bij het invoegen met het aantal van 3 met verschillende breedtes. Vervolgens kun je via de blok instellingen het aantal tot 6 ophogen. Met het plusje in het blok zelf kun je het aantal kolommen in principe oneindig maken. Maar in de praktijk zal dat aantal begrensd worden door de breedte van het scherm. Teveel kolommen leidt tot een onrustig beeld en op een tablet of mobiel is het vaak moeilijk leesbaar.

Er is al heel wat mogelijk hiermee en een vraag die al een tijdje boven de markt hangt is of de Gutenberg blokken op termijn de Page builders gaan vervangen zoals bijvoorbeeld Elementor. Feit is dat deze vooralsnog een stuk geavanceerder zijn en dat er nog heel wat moet gebeuren voor het zover is. Verder zijn Page builders ook druk bezig om de integratie met blokken in te bouwen en de manier waarop dat verschilt van Page builder tot Page builder.














Reageer