Eén van de belangrijksten blokken voor een bericht is de heading. Het bepaalt voor een groot gedeelte de structuur. Ook de zoekmachines halen er belangrijke informatie uit over de pagina. Het Gutenberg Heading Blok zorg ervoor dat je met gemak headings of koppen kunt toevoegen aan je pagina.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Inhoud
In dit artikel gaan we wat dieper in op het gebruik van dit Heading blok element en het gebruik van koppen in het algemeen.
Het toevoegen van een Heading Blok
Met de Blok Editor is het een fluitje van een cent om een Heading Blok toe te voegen aan je bericht. Maak een nieuw WordPress bericht en je kunt gelijk aan de slag; klik op het zwarte blokje met het plus teken erin.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.

Met het zoekveld kun je het Heading Blok vinden als die er niet direct bij staat in de drop down. Je kunt ook op Alles bekijken klikken om alle blokken te tonen. Een andere mogelijkheid om alle blokken direct te tonen is de blauwe plus button helemaal in de linker bovenhoek. Ook daar kun je weer een zoekveld gebruiken.
De instellingen van het Heading Blok
Na het invoegen van het Heading Blok ziet het er ongeveer zo uit:

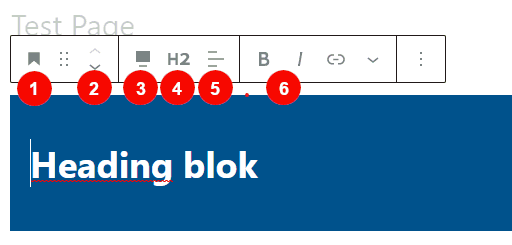
Als je met je muis over het Heading Blok gaat, dan verschijnt er een gereedschapsbalk met een aantal buttons, met van links naar rechts;
- Bloktype wijzigen
- Verplaatsen van het blok (omhoog / omlaag)
- Standaard breedte van het blok bepalen
- Bepaal het type header (HTML) tag
- De uitlijning bepalen
- Bold / Italic lettertype
In de meeste gevallen zal optie 4 als eerste ingesteld worden, en vaak ook als enige. Hiermee bepaal je het type title-tag, namelijk H1 t/m H6.

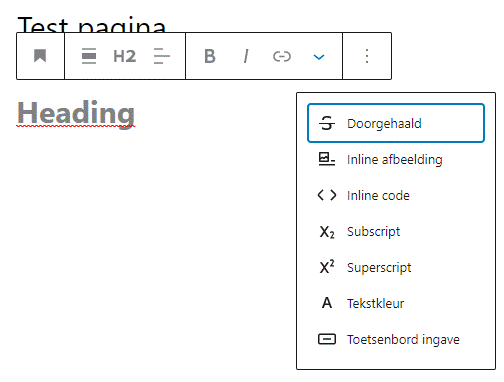
Als laatste optie in de toolbar zie je een pijltje naar onder; als je hierop klikt dan verschijnen er nog extra opties, zoals doorhalen, afbeelding, tekstkleur, etc.

Klik op de tab Blok [1] in het rechterpanel voor het instellen van de typografie [2] en kleur van de tekst en achtergrond [3]. Alleen de grootte en eenheid van het font en de kleuren kunnen ingesteld worden omdat het lettertype wordt bepaald door het gebruikte Thema.
Scroll in het rechterpanel naar onder en er komen ook nog geavanceerde instellingen tevoorschijn:

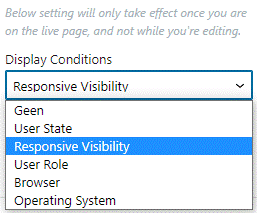
Er kan een HTML anker worden ingesteld voor dit blok, een link dus naar een andere pagina. Ook kunnen er extra CSS-classes ingesteld worden voor maatwerk met behulp van een stylesheet. Onder display conditions kun je nog speciale condities instellen waaronder het blok getoond moet worden. In het voorbeeld is de conditie Responsive Visibility geselecteerd. Hieronder kun je selecteren of de header bijvoorbeeld niet op de mobiel getoond moet worden. Andere mogelijkheden zijn om bijvoorbeeld de header niet te tonen voor ingelogde gebruikers, of gebruikers met een bepaalde rol:

Al deze blokinstellingen gelden alleen voor dit specifieke blok (heading) op deze pagina. Het is dus met name bedoeld voor instellingen die afwijken van het Thema. De algemene regel is dat het Thema alle design instellingen bepaalt zodat er een consistent en dus rustig ogend design wordt gegarandeerd. Wijk je hier teveel vanaf, dan zal dat in het algemeen het design van je website niet ten goede komen.
Zijn headings belangrijk voor SEO?
Ondanks dat Headings er vrij simpel uitzien zijn ze erg belangrijk voor de vindbaarheid van je website. Voor de zoekmachine optimalisatie (SEO) is dit het eerste dat je op orde moet hebben. Daarom enkele tips voor het gebruik hiervan:
- Gebruik altijd maar één H1 tag per pagina. Dit is doorgaans de titel van de pagina, dus je start vrijwel altijd met H2 voor de content.
- Optimaliseer voor het gebruik van Featured Snippets.
- Gebruik een systematische manier voor je headers, waarbij subsecties altijd een kleiner lettertype hebben dan hoofdsecties.
- Maak gebruik van beschrijvende teksten voor Headings zodat zoekmachines ‘begrijpen’ waar de tekst over gaat.
- Schrijf altijd voor de lezer en niet voor de zoekmachine. Dit houdt over het algemeen in: een heldere en begrijpelijke schrijfstijl met een logische opbouw.
Tot slot nog enkele veel gestelde vragen
- Hoe belangrijk zijn de headers nu eigenlijk als het gaat om SEO?
- Zoekmachines kijken naar vele factoren als het gaat om de ranking van pagina’s waarbij content en Headers een belangrijke factor is. Gebruik daarom duidelijke Headers om de tekst zo leesbaar en beschrijvend mogelijk te maken voor de lezer.
- Hoe vaak moet je eigenlijk headers gebruiken?
- Hiervoor is geen vaste regel. De vuistregel is om bij iedere wisseling van onderwerp een nieuwe titel te gebruiken voor je alinea. Een optimaal gebruik draait om de ondersteuning van de structuur en beschrijving van de content.
- Moet je keywords gebruiken in je headers?
- Een spaarzaam gebruik van keywords is wel aan te raden, maar een overmatig gebruik wordt wel sterk afgeraden. Gebruik een cruciaal sleutelwoord in ieder geval éénmaal in je belangrijkste headers. Daarnaast kun je nog verschillende variaties gebruiken in de subheaders. Vuistregel is een natuurlijk gebruik wat passend en relevent is voor de content.
Conclusie
Headings of (paragraaf) titels zijn een zeer belangrijk instrument als het gaat om het structureren van teksten. Ze geven een goede indruk van de content, met name als je ze ook nog gebruikt om een index mee te maken. Ben je hier bedreven in dan kun je de tekst hiermee een behoorlijk oppepper geven qua leesbaarheid en aantrekkelijkheid. Doe je het goed, dan helpt dit zeker bij de SEO voor je WordPress website.
Kortom, de WordPress Blok editor maakt het erg makkelijk om titels op de juiste plek te zetten en ze naar wens aan te passen.








Hi Roger,
Leuk informatief blog hebben jullie!
Kleine opmerking: :)
Het HTML anker is niet een link naar een andere pagina, maar juist een unieke link voor die specifieke header.
Wanneer ik #read-more toevoeg aan een h2, dan kan ik, door dat anker achter de URL te zetten, mensen meteen doorleiden naar die specifieke header, zodat ze daar zelf niet heen hoeven te scrollen.
Groet,
Daan
Een HTML anker als link elders op een pagina is zeker handig, dank voor de toevoeging!