Standaard zit er geen functionaliteit in WordPress voor het maken van contactformulieren. Wil je toch een contactformulier maken in WordPress? Dan kun je het beste een plugin gebruiken zoals de gratis plugin Contact Form 7.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.
Contact Form 7 is één van de populairste WordPress-plugins voor het maken van contactformulieren. De plugin is bovendien volledig gratis. In dit artikel laten we zien hoe je met Contact Form 7 een contactformulier maakt en welke mogelijkheden er allemaal zijn.
Inhoud
Contact Form 7
Je kunt Contact Form 7 gratis downloaden in de WordPress.org plugin repository. Ook kun je in WordPress naar Plugins > Nieuwe plugin gaan en zoeken naar “Contact Form 7”. Klik vervolgens op “nu installeren” en dan “activeren”.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
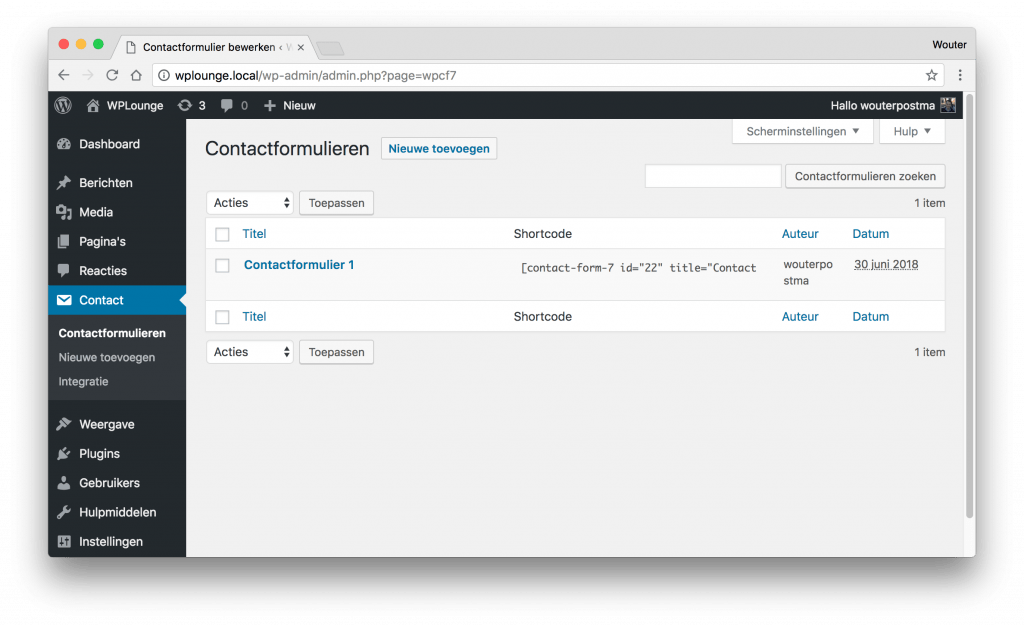
Zodra de plugin geactiveerd is krijg je in WordPress een nieuw menu-item te zien: “Contact”. In dit menu vind je alle instellingen voor je contactformulieren én alle contactformulieren die je hebt aangemaakt. Na het installeren van de plugin wordt er automatisch een standaard contactformulier aangemaakt met de naam “Contactformulier 1”.
Nieuw contactformulier maken
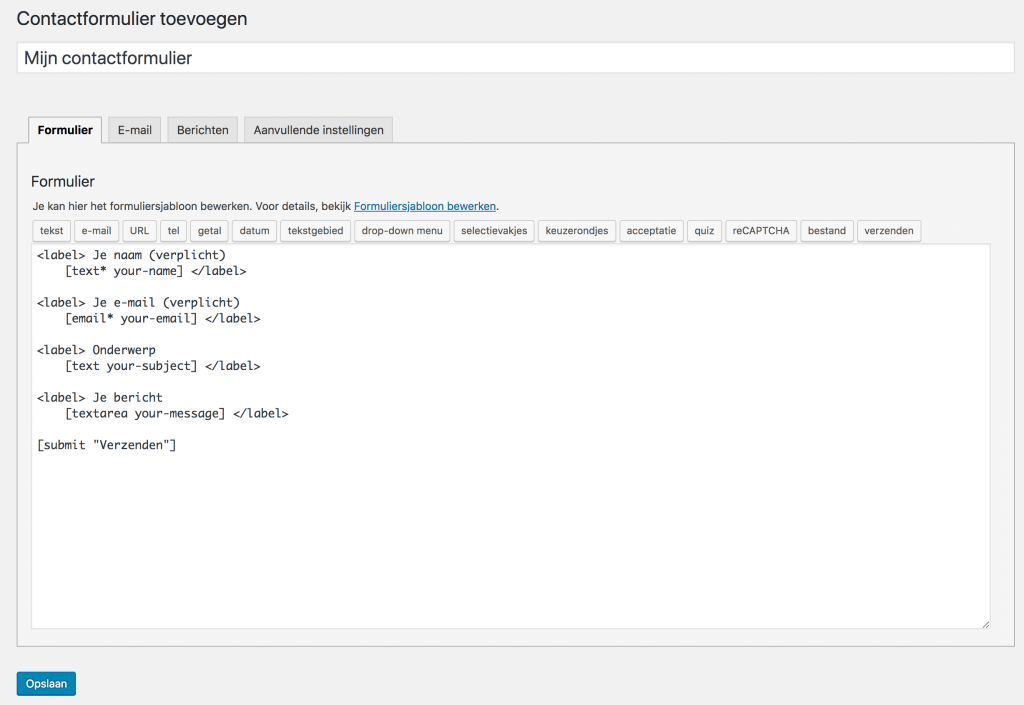
Om een nieuw contactformulier aan te maken, kun je ervoor kiezen om het automatisch aangemaakte formulier (“Contactformulier 1”) te bewerken. Je kunt ook op “Nieuwe toevoegen” klikken om een nieuw contactformulier te maken. Je krijgt dan het volgende scherm te zien:
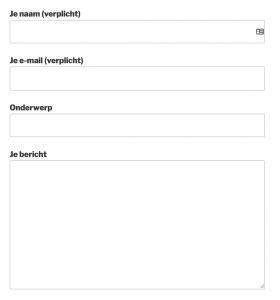
Dit is het standaard contactformulier waarin je bezoeker wordt gevraagd zijn naam, e-mailadres, onderwerp en een bericht in te vullen. Vervolgens wordt er een “Verzend”-knop getoond. Velden waar een sterretje staat zijn verplichte velden. Het contactformulier kan alleen verstuurd worden als je bezoeker hier iets heeft ingevuld. Bijvoorbeeld:
[text* your-name]
Dit is een verplicht “text”-veld, met als id “your-name“.
Soorten velden in Contact Form 7
In het scherm dat we hierboven hebben laten zien, kun je ook velden toevoegen aan je formulier. De knoppen boven het tekst-veld laten de verschillende opties zien:
- Tekst: Een tekstveld.
- E-mail: Een tekstveld waar een e-mailadres moet worden ingevuld (dit veld herkent ook automatisch of er een geldig e-mailadres is ingevuld).
- URL: Hier dient de bezoeker een URL (webadres) in te vullen.
- Tel: Een veld dat bedoeld is voor het invullen van een telefoonnummer.
- Getal: Een veld waar alleen nummers kunnen worden ingevuld.
- Datum: Een veld waar de bezoeker een datum moet kiezen.
- Tekstgebied: Een (groot) tekstveld waar je bezoeker een langere tekst kan invoeren. Meestal gebruikt voor het “bericht”.
- Drop-down menu: Een drop-down menu waar je bezoeker kan kiezen uit meerdere opties.
- Selectievakjes: Checkboxes waar je bezoeker één of meerdere opties kan selecteren.
- Keuzerondjes: Soort checkboxes waar slechts één optie gekozen kan worden.
- Acceptatie: Een checkbox om je bezoeker akkoord te laten gaan met (bijvoorbeeld) je algemene voorwaarden en privacy-beleid. Heel handig nu de GDPR (AVG) van kracht is.
- Quiz: Geeft de mogelijkheid om een “quiz” aan je contactformulier toe te voegen.
- reCAPTCHA: CAPTCHA is een manier om SPAM te bestrijden. Meestal wordt je bezoeker gevraagd om een tekst over te typen. Om dit te kunnen gebruiken dien je eerst een koppeling te maken met Google’s CAPTCHA. Later in dit artikel vertellen we je hier meer over.
- Bestand: Je kunt je bezoekers bestanden laten uploaden in je formulier. Je hebt de mogelijkheid om alléén bepaalde bestandstypen te accepteren én om een maximum in te stellen voor de grootte van het bestand.
- Verzenden: Met deze optie kun je een verzend-knop aan je formulier toevoegen.
We zullen nu per veld uitleggen wat de mogelijkheden zijn en hoe het veld werkt.
Tekst
Het tekstveld spreekt redelijk voor zich. De afbeelding rechts (klik voor grotere weergave) laat zien hoe dit veld in elkaar zit. Je kunt bijvoorbeeld bepalen of dit tekst-veld verplicht is. Daarnaast kun je het veld een “naam” geven. Deze naam zien je bezoekers niet, maar wordt gebruikt in de e-mail die jij ontvangt als iemand een formulier verstuurt. Het is daarom handig om hier een naam in te vullen die je zult onthouden.
Je kunt daarnaast een “standaard waarde” invullen. Dit kan handig zijn als voorbeeld voor je bezoeker, om het duidelijker te maken welke input je van de bezoeker verwacht.
Dit is het veld voor het invullen van een e-mailadres. Je zou hier ook een standaard tekst-veld voor kunnen gebruiken, maar het mooie van het E-mail-veld is dat Contact Form 7 automatisch voor je controleert of er een geldig e-mailadres wordt ingevuld. Ook hier kun je weer kiezen of dit veld verplicht is en kun je een standaard waarde invullen.
URL
Het URL-veld kun je gebruiken om je bezoeker een web-adres (een URL) te laten invullen. Net als bij het e-mailveld kun je hier kiezen om het veld te laten valideren om te controleren of er een geldige URL is ingevoerd.
Telefoonnummer
Ook voor telefoonnummers is er een veld beschikbaar. Dit veld staat aangeduid als “Tel” en is bedoeld voor het invoeren van een telefoonnummer.
Getal
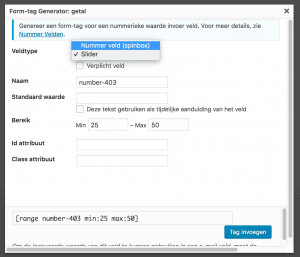
Het “Getal”-veld kan gebruikt worden voor het invoeren van een getal. Je kunt hier uit twee soorten invoer kiezen: een normaal tekstveld waar een getal kan worden ingevoerd, of een “slider” om het getal te selecteren. Je kunt ook een minimum en maximum getal invullen. Dat laatste is erg handig als er een maximum aantal is dat ingevuld moet worden.
Datum
Met het datum-veld kun je je bezoeker een datum laten invullen. Je kunt hier ook een periode aangeven, zodat er alléén een datum geselecteerd kan worden binnen de door jou aangegeven periode. Aan de “voorkant” (op je website) ziet dit veld er als volgt uit:
Tekstgebied
Het veld “Tekstgebied” kan worden gebruikt voor het invullen van grotere stukken tekst. Waar je het normale “tekstveld” zou gebruiken voor bijvoorbeeld het invullen van een naam, kun je het tekstveld gebruiken om je bezoeker een bericht te laten typen.
Er zijn verder weinig instellingen voor dit veld. Wel kun je een standaard-tekst invullen die als voorbeeld in het formulier wordt geplaatst.
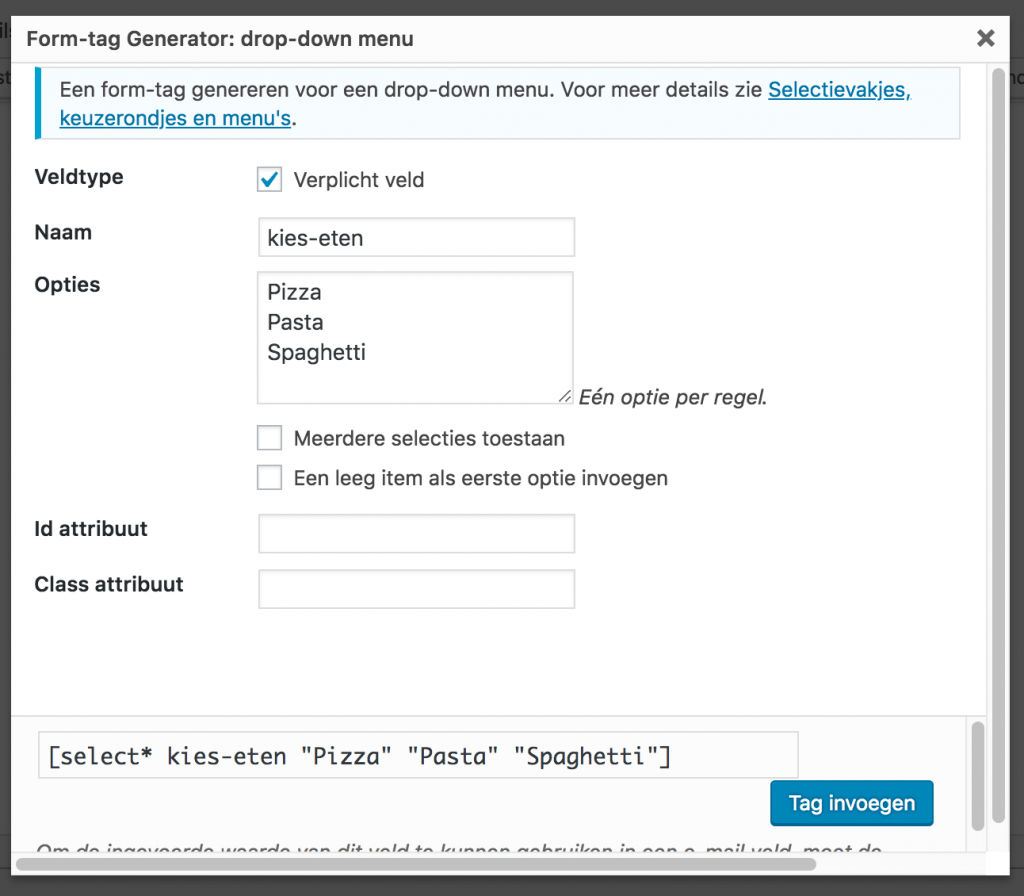
Een drop-down menu kan gebruikt worden als je je bezoeker een keuze wilt laten maken uit meerdere opties. In het onderstaande voorbeeld heb ik drie opties opgegeven waaruit een bezoeker kan kiezen:
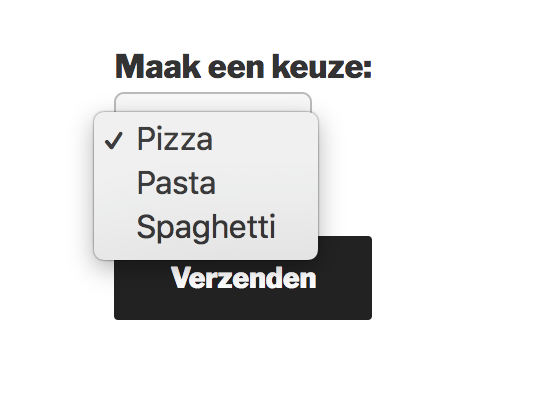
Aan de “voorkant” van je website ziet dit er als volgt uit:
Selectievakjes
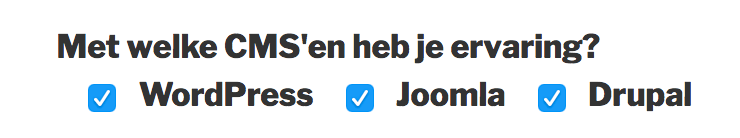
Met de optie “Selectievakjes” kun je je bezoeker een keuze laten maken uit één of meerdere opties. Bijvoorbeeld:
Wil je vakjes hebben maar je bezoeker beperken tot één keuze? Dan kun je beter gebruik maken van “Keuzerondjes”:
Keuzerondjes
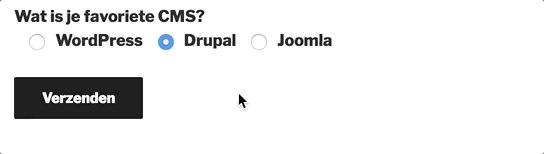
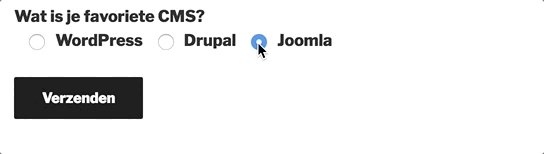
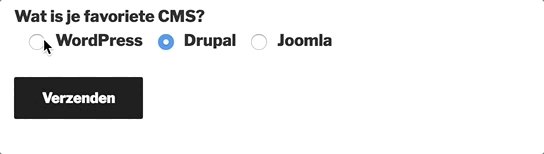
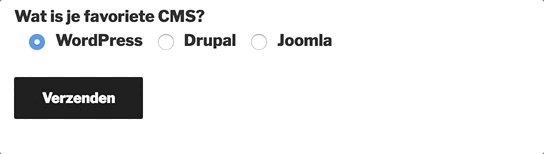
Door gebruikt te maken van “keuzerondjes” beperk je je bezoeker tot het selecteren van één optie. Dat ziet er als volgt uit:
Je bezoeker kan met dit veld maar één keuze maken, terwijl bij “selectievakjes” meerdere opties mogelijk zijn.
Acceptatie
Met het Acceptatie-veld kun je je bezoeker akkoord laten gaan met bijvoorbeeld je algemene voorwaarden en/of privacybeleid. Je kunt het zo instellen dat het formulier alléén verzonden wordt als je bezoeker hiermee akkoord is gegaan. In het kader van de AVG (GDPR) is dit een heel handig veld, omdat je je bezoekers om toestemming moet vragen om de ingevulde gegevens te verzamelen.
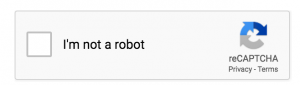
Contact Form 7 reCAPTCHA
Door Google reCAPTCHA aan je formulier toe te voegen kun je een hoop SPAM bestrijden. Met deze optie laat je bezoekers namelijk eerst bevestigen dat ze geen “robot” zijn. Om gebruik te kunnen maken met reCAPTCHA, moet je eerst een API key aanvragen bij Google. Dat doe je via deze link. Deze API-key moet je vervolgens invullen in WordPress onder Contact > Integratie. Daarna kun je een reCAPTCHA aan je formulier toevoegen om SPAM te bestrijden.
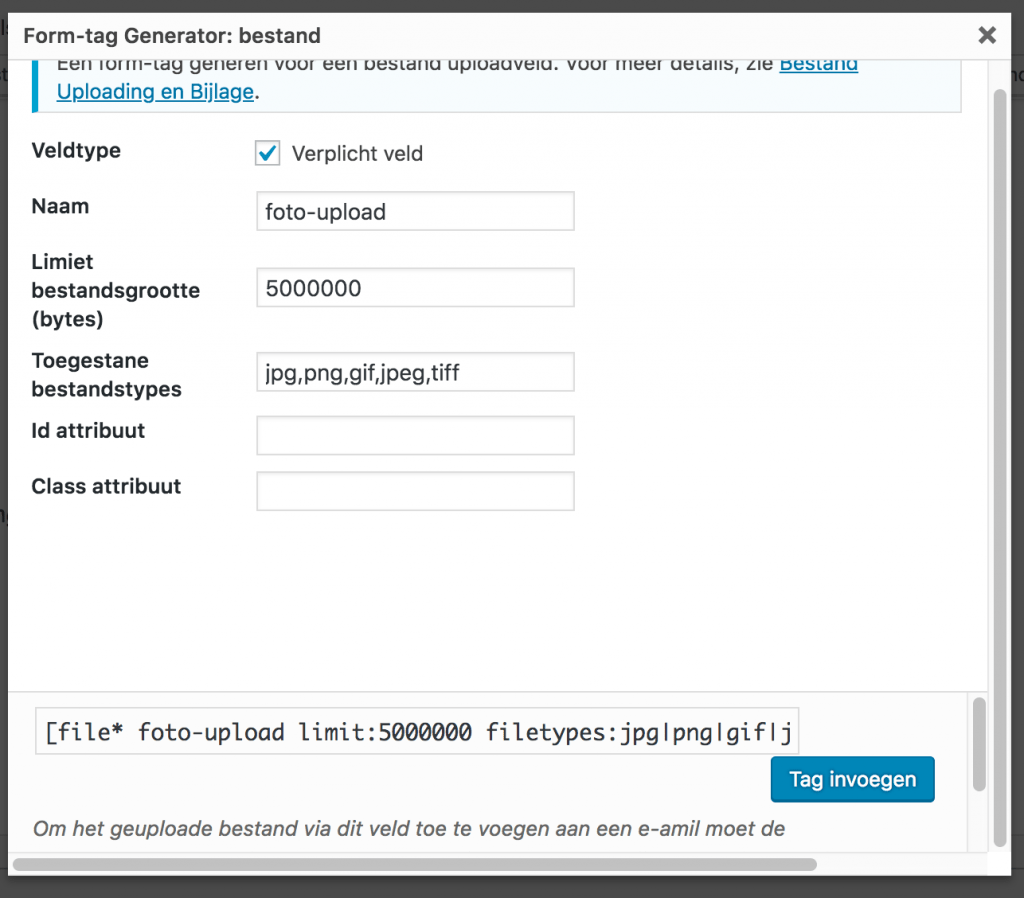
Bestand
Als je het veld “Bestand” toevoegt aan je formulier, kunnen je bezoekers een bestand uploaden. Je kunt hier instellen welke bestanden toegestaan zijn en hoe groot het bestand mag zijn. In het onderstaande voorbeeld heb ik een upload-veld gemaakt waar JPG, PNG, GIF en TIFF-bestanden mogen worden geüpload. Deze mogen maximaal 5.000.000 bytes groot zijn. Dat is gelijk aan 5MB.
Verzenden
Wanneer je in Contact Form 7 een nieuw formulier aanmaakt zal de Verzend-knop automatisch getoond worden. Heb je deze verwijderd en wil je deze opnieuw toevoegen? Gebruik dan de optie “verzenden”. Je kunt hier een eigen label aan hangen, bijvoorbeeld “Versturen”.
Contact Form 7 velden toevoegen
Zodra je één van de vele verschillende soorten velden hebt toegevoegd aan je contactformulier, dan ziet dat er aan de achterkant als volgt uit:
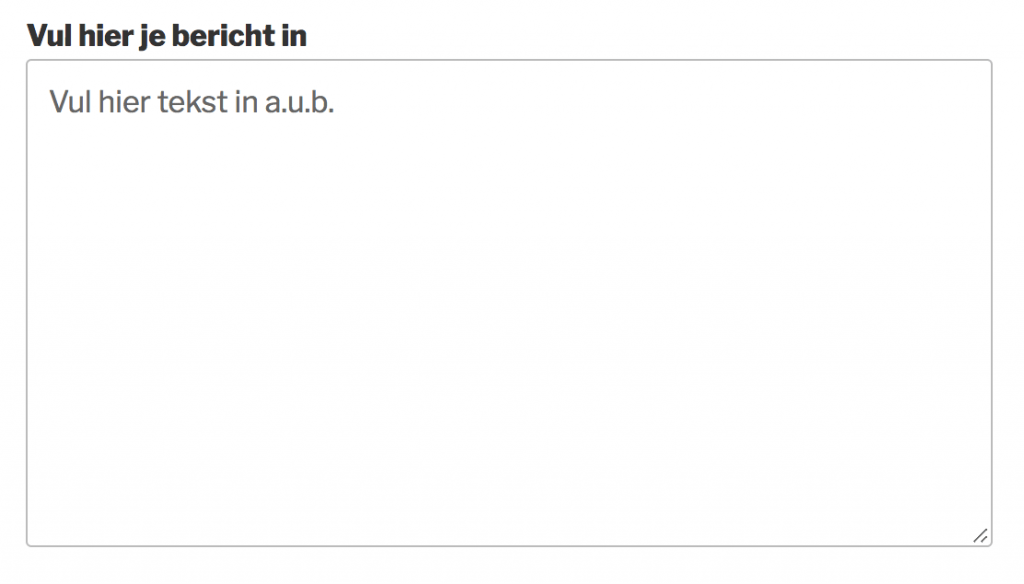
In het voorbeeld hierboven heb ik een tekstgebied toegevoegd. Aan de voorkant zal dit er als volgt uit zien:
Je hebt het veld nu toegevoegd aan je formulier, maar je bezoeker weet niet direct wat de bedoeling is van dit veld. Om er een begeleidende tekst bij te zetten, moeten we een label toevoegen aan dit veld.
Label met uitleg toevoegen
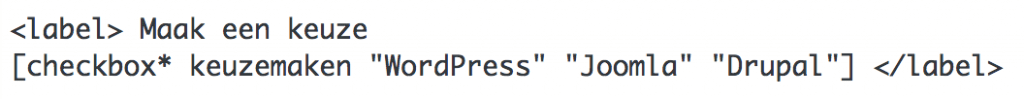
Het toevoegen van een label doe je met de volgende code:
Op deze manier zorg je ervoor dat er een begeleidende tekst bij het veld komt te staan. Wel zo handig, want anders weet je bezoeker niet wat hij moet invullen. Het label dat ik hierboven heb toegevoegd ziet op mijn website als volgt uit:
Zo weet een bezoeker wat de bedoeling is van het veld in je formulier en weet je zeker dat je bezoeker de benodigde informatie zal invullen.
Vooringevulde velden
Naast de mogelijkheid om een label toe te voegen bij de velden in je formulier, kun je vaak ook een standaard waarde toevoegen. Deze kun je invullen bij het aanmaken van het veld. Er wordt dan een code toegevoegd die er als volgt uit ziet:
Aan de voorkant van je website ziet dat er als volgt uit:
 Ingevulde formulieren ontvangen
Ingevulde formulieren ontvangen
Zodra een bezoeker het door jou gemaakte formulier invult, wil je natuurlijk dat dit formulier op de juiste manier bij jou binnenkomt. Tijdens het bewerken van je contactformulier in WordPress kun je schakelen naar het tabje “E-mail“. Hier kun je bepalen hoe de e-mail er uit ziet die bij jou binnenkomt én naar welk adres deze mail verstuurd wordt.
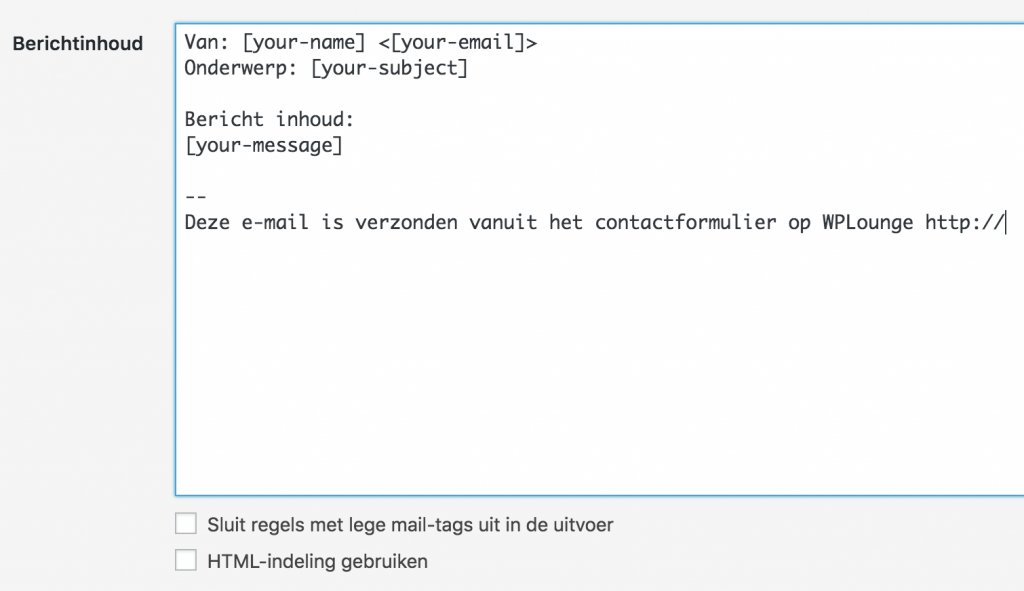
Standaard zal een e-mail er als volgt uit zien:
Maar als jij meer velden hebt toegevoegd aan je formulier, dan wil je waarschijnlijk dat je die informatie ook binnenkrijgt. Dit doe je als volgt..
Contact Form 7 velden toevoegen aan de e-mail
In het onderstaande voorbeeld heb ik een checkbox aan mijn formulier toegevoegd met drie opties:
De “naam” van dit veld is keuzemaken. Om de gekozen optie ook mee te sturen in de e-mail, moet ik dit veld toevoegen onder het tabje E-mail. Dit doe ik door de “naam” tussen een [ en een ] te zetten en aan de e-mail toe te voegen:
Zo zorg je ervoor dat de invoer uit dit veld ook wordt meegestuurd met de e-mail. Dit moet je doen voor ieder veld dat je aan je formulier hebt toegevoegd. Uiteraard krijg je in je bericht alléén de daadwerkelijk ingevulde velden te zien. Eventuele niet-verplichte velden worden misschien niet ingevuld. Die velden blijven in zo’n geval leeg.
Contact Form 7 meldingen en foutmeldingen aanpassen
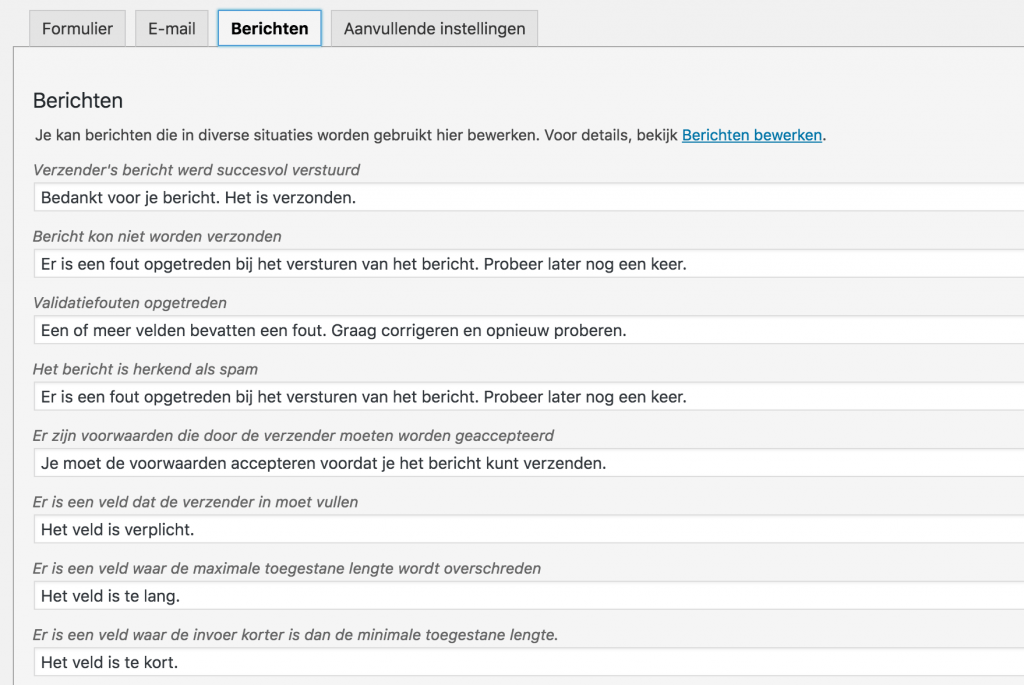
Je kunt per formulier ook meldingen aanpassen. Dit zijn de meldingen die je bezoekers te zien krijgen als ze bepaalde (verplichte) velden niet hebben ingevuld of als ze (nog) niet akkoord zijn gegaan met je voorwaarden. Onder het tabje “Berichten” kun je al deze meldingen aanpassen:
In de screenshot hierboven zie je de standaard meldingen die Contact Form 7 al voor je naar het Nederlands vertaald heeft. Je kunt ze hier allemaal zelf aanpassen. Dit gaat per formulier, dus voor ieder formulier zul je dit handmatig moeten invullen. Natuurlijk kun je het ook gewoon laten staan.
E-mails komen niet aan?
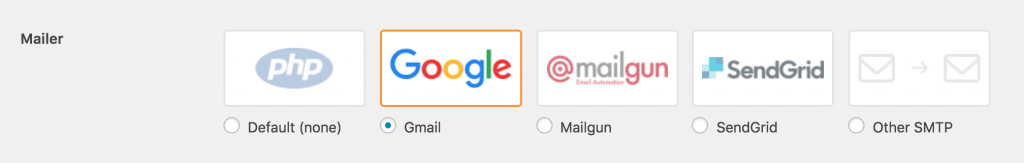
Soms loop je tegen problemen aan, bijvoorbeeld dat ingevulde contactformulieren niet op de juiste manier in je inbox binnenkomen. Om dit probleem te verhelpen kun je het beste een plugin installeren die ervoor zorgt dat WordPress je e-mails niet meer via PHP maar via SMTP verstuurt. De plugin WP Mail SMTP kan je hierbij helpen. Zodra je deze plugin geïnstalleerd en geactiveerd hebt, vind je in WordPress een nieuw menu onder Instellingen > WP Mail SMTP. Hier kun je een service kiezen die gebruikt wordt om mails te versturen. Het handigste is om bijvoorbeeld Gmail te kiezen:
Om Gmail te gebruiken moet je een aantal stappen doorlopen. Daarvoor kun je het beste dit artikel van WPForms raadplegen.
Vragen?
Heb je vragen over Contact Form 7? Laat onder ons artikel een reactie achter!
Contact Form 7 meest gestelde vragen samengevat
📝 Hoe kun je een contactformulier toevoegen in WordPress?
Dit kun je het beste doen met een plugin. De plugin Contact Form 7 is één van de populairste plugins voor het maken van contactformulieren. Bovendien is deze plugin volledig gratis.
✍️ Hoe kun je een contactformulier maken?
Binnen Contact Form 7 kun je ervoor kiezen het automatisch aangemaakte formulier (Contactformulier 1) te bewerken. Daarnaast kun je ook een nieuwe toevoegen.
✏️ Kan ik het contactformulier aanpassen naar mijn wensen?
In principe wel, maar Contact Form 7 biedt al heel veel. Je kan zo tekst, mail, datum, een quiz, reCAPTCHA en nog veel meer toevoegen.

































Dag Wouter,
Ik probeer een contactformulier te maken met keuzerondjes voor de verschillende geadresseerden. Dat men dus kan kiezen aan wie het bericht wordt gericht en verstuurd.
Is het ook mogelijk om de verschillende e-mailadressen daar (onzichtbaar) aan te verbinden, zodat het ene bericht naar A wordt gestuurd, en het andere naar B, etc.? Een ander voordeel is dat de e-mailadressen niet meer openbaar op de site komen te staan en dus onbereikbaar worden voor spambots en ander gespuis.
vriendelijke groet, Mirjam
Hoe kan ik het lettertype en andere layout zalen ( lijndiktes etc) aanpassen
Steengoed artikel.
Kan je het veld telefoon ook zo inregelen dat het alleen 10 nummers/digits accepteert.
Zo voorkom je (wellicht) spam uit het buitenland.
Groet, Charles Phielix
Hoe dient de plugin Contact form 7 ingesteld te worden om bestanden mee te sturen met het formulier.
Tot op heden ontvangen wij wel de berichten maar de bijlagen komen niet mee helaas.
Met vriendelijke groet,
Rob
Ik krijg bij de tags “keuzerondjes”en “selectievakjes” steeds de melding “Er zitten meerdere formulierbesturingen in één enkel label element”. Nu heb ik gelezen dat je de optie “use_label_element” moet gebruiken. Dan krijg ik na het opslaan toch nog steeds dezelfde melding en is de genoemde optie “use_label_element”uit de omschrijving verdwenen.
Hoe kan ik dit oplossen?
PS,
Binnen WordPress een contactformulier aangemaakt. Functioneert prima alleen zijn de labels van de invoervelden rood gekleurd. Hoe ik ook gezocht heb, nergens kan ik deze kleur aanpassen. Ik heb zelfs de kleurcode in HTML toegevoegd om witte labels te krijgen, helaas zonder succes. Kennelijk zie ik een instelling over het hoofd. Misschien weet u raad.
Op voorhand dank voor uw reactie.
Met vriendelijke groet,
C. Keller
Beste,
Ik heb contactformulieren gemaakt, vandaag wil ik wat aanpassen maar is het verdwenen uit mijn linkse menu balk. Kan u me helpen?
Vriendelijke groeten
Staat het wellicht onder instellingen? Of je kan even bij plugins kijken of de plugin is geactiveerd.
Hallo,
Is het mogelijk om in Contact form 7 de grote ( breedte en hoogte) van het tekst veld aan te passen?
Gr Marcel
Dag Marcel,
Volgens mij is dat niet een standaard optie die je kan instellen met Contact Form 7. Eventueel kan je met CSS aanpassingen het tekst veld veranderen
Kan ik velden die verplicht zijn op laten lichten/een andre kleur geven als ze niet ingevuld zijn op het moment dat men op versturen klikt?
Dag Albert,
Dat is een standaard functie van Contact Form 7, daar zijn verder geen aanpassingen voor nodig.
Op de website cultuurpodiumbovensmilde.nl is een reserveringsfrormmulier gemaakt.
Ik krijg deze binnen op in mijn mailbox evenals een bericht dat is aangemaakt voor degene die gereserveerd heeft. Echter komt dit bericht niet aan bij andere afzenders. Wat gaat er fout?
Daar hebben we begin deze maand een artikel over geschreven! Een oplossing kan zijn om SendGrid te gebruiken voor het versturen van emails en contactformulieren. Meer informatie: https://www.wplounge.nl/wordpress-verzendt-geen-e-mails-oplossing/