De oorspronkelijke benaming van het begrip wat we uitlichten is Engelstalig: syntax highlighting. Waarvoor syntaxis accentuering of -markering dient? Het bespaart zowel gebruikers als ontwikkelaars veel tijd. Codes of tekst van een pagina kunnen dankzij syntaxmarkeringen gemakkelijker worden gevonden. Syntaxismarkering bevordert de leesbaarheid en helpt programmeurs bij het schrijven codes en fouten voorkomen.
In onze artikelen en op onze pagina's staan affiliate links. Wanneer je via één van deze links een aankoop doet, ontvangen wij een (meestal kleine) commissie van de verkoper. Wij geven altijd onze eerlijke mening over producten. Klik hier voor meer informatie.

Inhoud
- Syntax highlighting en WordPress
- Een aantal WordPress Syntax Highlighting-plugins voor het toevoegen van codefragmenten
- Andere WordPress plugins voor syntax markeringen
- Hoe kan ik syntaxismarkeringen uitschakelen in WordPress?
- Wanneer en door wie is syntax highlighting uitgevonden?
- Veelgestelde vragen samengevat
Syntax highlighting en WordPress
De link tussen het WordPress CMS-systeem en syntaxmarkering zit ‘m in de HTML editor. WordPress wordt standaard geleverd met twee editors om berichten en pagina’s te schrijven: visueel en tekst. In tegenstelling tot de visuele editor, vereist de teksteditor dat je elke opmaak zoals cursief, uitlijning en afstand handmatig toevoegt met behulp van HTML.
WordPress teksteditor gebruiken
De teksteditor heeft een aantal basisknoppen in de balk bovenaan het scherm, die snel veelgebruikte HTML-elementen in de content invoegen. Teksteditor is vooral nuttig voor gebruikers die vertrouwd zijn met HTML, omdat de meeste opmaak handmatig wordt aangebracht door HTML rechtstreeks in de editor te schrijven.
Divi theme & Divi Builder
Bij Elegant Themes ontvang je meer dan
85 premium WordPress themes (waaronder Divi!) voor maar 89 dollar!
Bekijk de themes »»
Lees meer over Divi.
Vaak gebruiken gevorderde gebruikers de teksteditor in WordPress in plaats van de visuele editor om te voorkomen dat er overbodige codes worden toegevoegd, wat ten koste kan gaan van o.a. de opmaak en laadtijd van je pagina.
Makkelijker werken in de teksteditor dankzij syntaxmarkering
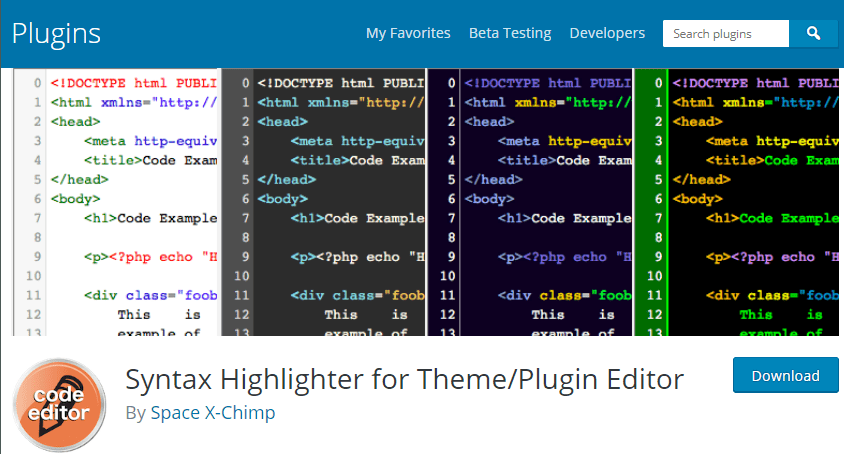
Dan nu syntax highlighting in de dagelijkse WordPress praktijk. Ongeacht hoe vaak jij in aanraking komt met HTML, is het een handig weetje dat er plugins zijn die HTML codes aanzienlijk leesbaarder maken. De onderstaande vóór & na screenshot laat dat mooi zien. In de onderste situatie (na het installeren van de HTML Editor Syntax Highlighter-plugin) zie je in één oogopslag waar alle <h2> en andere specifieke HTML elementen staan.

Een aantal WordPress Syntax Highlighting-plugins voor het toevoegen van codefragmenten
Er zijn veel syntax markeersystemen beschikbaar op het web. Wij focussen ons op de WordPress plugins die hiervoor beschikbaar zijn.
SyntaxHighlighter Evolved
De SyntaxHighlighter Evolved WordPress plugin bestaat al vrij lang. Deze syntaxismarkering plugin is één van de meest gebruikte plugins voor syntaxis highlighting door het gebruiksgemak. Je raakt niet in de war door talloze functionaliteiten, zoals bij sommige andere plugins het geval is. Binnen een paar klikken heb je alles geconfigureerd en het zal de plugin automatisch de codeblokken op je blog detecteren. Naast de eenvoud heb je ook de mogelijkheid om de plugin qua stijl en kleuren naar wens in te stellen.
HTML Editor Syntax Highlighter
HTML Editor Syntax Highlighter is een andere mooie syntax highlight plugin die tevens shortcodes ondersteunt. Deze eenvoudige plugin gebruikt de Codemirror.js bibliotheek om codeblokken van je WordPress website te markeren. Je kunt de gemarkeerde code publiceren in de WordPress HTML-berichten of pagina-editor. Naast de markeringen in de HTML van je content, profiteer je met deze plugin ook van codemarkeringen in de WordPress thema- en plugin-editor. De HTML Editor Syntax Highlighter-plugin heeft een reeks andere functies, zoals Ctrl + S kunnen gebruiken voor het opslaan van je bericht of pagina, automatisch herstel van de cursorpositie na het herladen van de pagina, werken op volledig scherm en meer.
Andere WordPress plugins voor syntax markeringen
Wij zijn tevreden met de laatstgenoemde syntax highlight-plugin. Valt dit niet in jouw smaak, dan kun je een kijkje nemen naar andere syntaxmarkering-plugins, die de WordPress pluginmarkt te bieden heeft:

- Nieuw op de markt: WP-GeSHi-Highlight
Ondersteunt 259 talen. Bekijk hier de live demo
Hoe kan ik syntaxismarkeringen uitschakelen in WordPress?
Sinds de 4.9 versie van WordPress is syntax highlighting standaard ingebouwd in de Thema- en Plugin Editor. Wanneer je bijvoorbeeld de Stylesheet (style.css) opent, worden de syntaxis accentueringen automatisch getoond:

Ben je hier niet van gediend en wil je terug naar de klassieke weergave zónder syntax highlighting? Dan kun je dit gemakkelijk aanpassen.
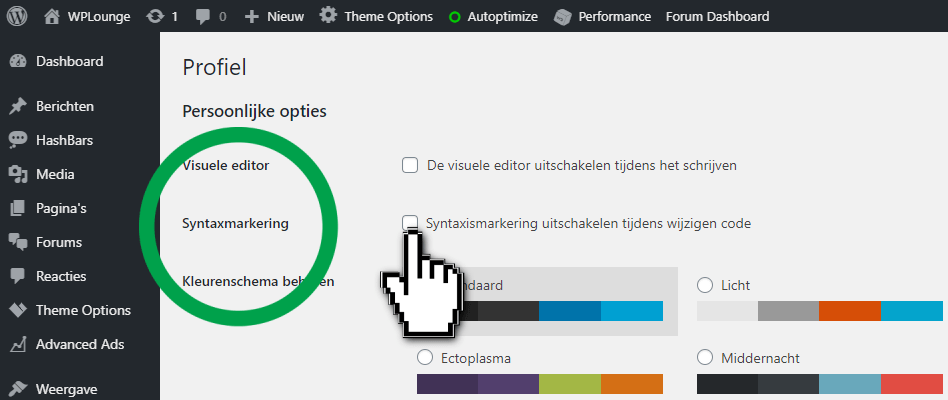
- Ga naar Gebruikers;
- Je profiel > selectievakje aanvinken (“Syntaxismarkering uitschakelen tijdens wijzigen code”)

Het wijzigen van bestanden in de editors in het Dashboard raden wij over het algemeen af, zeker als je geen HTML-kennis hebt. Als je graag toch aanpassingen maakt in de code, zorgt voor een backup van je bestanden en wees er zeker van dat je toegang hebt tot je hostingaccount. Dan kun je eventuele fouten, zoals het beruchte witte scherm, weer oplossen.
➤ Naar onze uitgebreide handleiding over WordPress backup
Wanneer en door wie is syntax highlighting uitgevonden?
In 1982 werd een patent ingediend voor het allereerste syntaxis-markeersysteem (door Anita H. Klock en Jan B. Chodak). Het werd toen gebruikt in de randapparatuur van het ECS (Entertainment Computer System) van Intellivision, uitgebracht in 1983. Dit werd geïmplementeerd in een poging om het voor beginners gemakkelijker te maken om codes te schrijven. In 1985 kwam de eerste kleursyntax highlighting: het besturingssysteem voor de automatisering van het Oxford English Dictionary. Een uitgebreide geschiedenis van de verschillende vormen van syntax highlighting is te vinden op de Wikipedia pagina over Syntax Highlighting.
Veelgestelde vragen samengevat
🙋 Wat is syntax highlighting of markering?
Codes of tekst van een pagina kunnen dankzij syntaxmarkeringen gemakkelijker worden gevonden. Syntaxismarkering bevordert de leesbaarheid en helpt programmeurs bij het schrijven codes en fouten voorkomen.
❓ Wanneer en door wie is syntax highlighting uitgevonden?
In 1982 werd een patent ingediend voor het allereerste syntaxis-markeersysteem (door Anita H. Klock en Jan B. Chodak). Het werd toen gebruikt in de randapparatuur van het ECS (Entertainment Computer System) van Intellivision.